<table width=””>
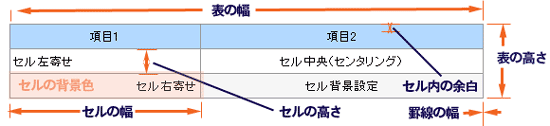
テーブルタグに「width=””」という属性を追加すると、表全体の横幅を指定することができます。なお、表の横幅とは以下の図の「表の幅」の部分のことです。ピクセルによる絶対値で指定する方法と、表示されるウィンドウの幅に対する相対的なパーセントによる指定が可能です。

記述例
・表の横幅を200ピクセルで指定
<table width=”200″ border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
<br>
・表の横幅を50%で指定
<table width=”50%” border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
<table width=”200″ border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
<br>
・表の横幅を50%で指定
<table width=”50%” border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
・表の横幅を200ピクセルで指定
| この領域を表のセルという |
・表の横幅を50%で指定
| この領域を表のセルという |
※分かりやすくするために枠を表示しています。
表の横幅を指定している場合は、表のセルの横幅(<td width=””>)が異なる値で指定されていても、こちらの表の横幅が優先されます。例えば、上のような1行1列の表の場合、表の幅が200ピクセル(<table width=”200″>)、セルの幅を250ピクセル(<td width=”250″>)で指定すると、表全体の横幅は200ピクセルで表示されます。
HTML5ではwidth属性が廃止されました。CSSのwidthプロパティで指定するのが通例です。
関連情報
- テーブルタグ一覧
-
- 表を挿入する
- 表の枠を指定する、または枠を消す
- 表全体の横幅をサイズ指定する
- 表全体の縦幅をサイズ指定する
- 表の罫線の幅をサイズ指定する
- 表のセル内の余白(マージン)を指定する
- 表全体の背景色を設定する
- 表全体の背景画像を設定する
- 表の表示位置を指定する
- 表の概要や要約を記入する
- 表題(表のタイトル)を記入する
- 行単位で背景色を設定する
- 行単位で背景画像を設定する (#)
- セルごとに横幅をサイズ指定する
- セルごとに縦幅をサイズ指定する
- セルごとに背景色を設定する
- セルごとに背景画像を指定する
- セル内に記入した文字の横方向の表示位置を指定する
- セル内に記入した文字の縦方向の表示位置を指定する
- 横方向にセルを結合する
- 縦方向にセルを結合する
- セル内で自動的に改行をさせない
- 表の見出しを指定する
- 表の構造を明確にする(グループ化する)




