<table cellpadding=””>
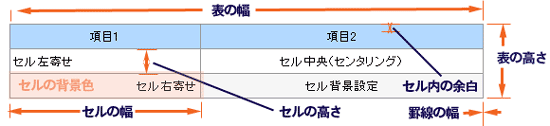
テーブルタグに「cellpadding=””」という属性を追加すると、表の各セル内の余白を調整することができます。表のセル内の余白とは以下の図の部分です。表の罫線と同様に、この属性を省略している場合でも、余白が挿入されており、さらに表や表内のセルに背景色は背景画像が指定されていない場合は、この余白は透明で挿入されています。

このセル内の余白を調節するためはピクセルによる絶対値で指定します。
記述例
・セル内の余白を3ピクセルで表示
<table border=”1″ cellpadding=”3″>
<tr>
<td>この領域をセルと呼ぶ</td>
</tr>
</table>
<br>
・セル内の余白を0にする
<table border=”1″ cellpadding=”0″>
<tr>
<td>この領域をセルと呼ぶ</td>
</tr>
</table>
<table border=”1″ cellpadding=”3″>
<tr>
<td>この領域をセルと呼ぶ</td>
</tr>
</table>
<br>
・セル内の余白を0にする
<table border=”1″ cellpadding=”0″>
<tr>
<td>この領域をセルと呼ぶ</td>
</tr>
</table>
・セル内の余白を3ピクセルで表示
| この領域をセルと呼ぶ |
・セル内の余白を0にする
| この領域をセルと呼ぶ |
※分かりやすくするために枠を表示しています。
表のセル内の余白はこの「cellpadding」の属性により一括でのみ指定できます。従って各セル毎には指定できません。余白は本来スタイルシートで指定することが推奨されています。
関連情報
- テーブルタグ一覧
-
- 表を挿入する
- 表の枠を指定する、または枠を消す
- 表全体の横幅をサイズ指定する
- 表全体の縦幅をサイズ指定する
- 表の罫線の幅をサイズ指定する
- 表のセル内の余白(マージン)を指定する
- 表全体の背景色を設定する
- 表全体の背景画像を設定する
- 表の表示位置を指定する
- 表の概要や要約を記入する
- 表題(表のタイトル)を記入する
- 行単位で背景色を設定する
- 行単位で背景画像を設定する (#)
- セルごとに横幅をサイズ指定する
- セルごとに縦幅をサイズ指定する
- セルごとに背景色を設定する
- セルごとに背景画像を指定する
- セル内に記入した文字の横方向の表示位置を指定する
- セル内に記入した文字の縦方向の表示位置を指定する
- 横方向にセルを結合する
- 縦方向にセルを結合する
- セル内で自動的に改行をさせない
- 表の見出しを指定する
- 表の構造を明確にする(グループ化する)




