<td height=””>
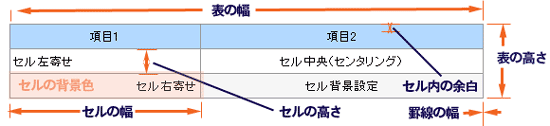
ここでは、行と列で囲まれた一つの領域を「セル」と呼びますが、HTMLの表でもセルごとに縦幅を指定できます。<td>タグに「height=””」という属性を追加します。セルの縦幅とは、以下の図の『セルの高さ』に該当します。

「height=””」に入力できる値はピクセルのみです。パーセントによる指定はできません。セルの高さと表全体の高さでは、セルの高さが優先されますので、各セルの高さを指定すれば、テーブル全体の縦幅を指定する必要はありません。
また、複数の行や列がある表の場合、セルの高さを指定するのは最左段の列だけでOKです。他の列は左段で指定された縦幅に合わされますので、全段のセルにおい縦幅を指定する必要はありません。
記述例
<table border=”1″>
<tr>
<td height=”50″>上のセル</td>
</tr>
<tr>
<td height=”100″>下のセル</td>
</tr>
</table>
<tr>
<td height=”50″>上のセル</td>
</tr>
<tr>
<td height=”100″>下のセル</td>
</tr>
</table>
| 上のセル |
| 下のセル |
※分かりやすくするために枠を表示しています。
HTML5ではheight属性が廃止されました。CSSのheightプロパティで指定するのが通例です。
セルの縦幅を絶対的なピクセルで指定しても、表のセルに入力した文字がセルの横幅を超えて自動的に改行された場合、表のレイアウトを維持するため表のセルの高さはブラウザにより自動的に変更され、文字が枠(セル)内に表示されるように調整されます。HTMLタグのみではセルの高さを固定することはできません。
関連情報
- テーブルタグ一覧
-
- 表を挿入する
- 表の枠を指定する、または枠を消す
- 表全体の横幅をサイズ指定する
- 表全体の縦幅をサイズ指定する
- 表の罫線の幅をサイズ指定する
- 表のセル内の余白(マージン)を指定する
- 表全体の背景色を設定する
- 表全体の背景画像を設定する
- 表の表示位置を指定する
- 表の概要や要約を記入する
- 表題(表のタイトル)を記入する
- 行単位で背景色を設定する
- 行単位で背景画像を設定する (#)
- セルごとに横幅をサイズ指定する
- セルごとに縦幅をサイズ指定する
- セルごとに背景色を設定する
- セルごとに背景画像を指定する
- セル内に記入した文字の横方向の表示位置を指定する
- セル内に記入した文字の縦方向の表示位置を指定する
- 横方向にセルを結合する
- 縦方向にセルを結合する
- セル内で自動的に改行をさせない
- 表の見出しを指定する
- 表の構造を明確にする(グループ化する)




