height
CSSの書き方
height:値 ;
| CSSの詳細情報 | |||||
|---|---|---|---|---|---|
| プロパティ名 | height | 読み方 | ハイト | ||
| 初期値 | auto | 意味 | 要素の高さ | ||
| 値 | auto/サイズ/パーセント指定 | ||||
| 対象 | ブロックレベル要素と置換要素 | ||||
| CSSレベル | CSSレベル1 | 対応ブラウザ | Windows | MAC | |
| 継承 | しない | IE 5.0以上/FF1.0/NS7.1/OP8.0 | SF/IE5.0 | ||
解説
「height」プロパティは、ボックスやブロックレベル要素などの高さを指定するスタイルシートです。
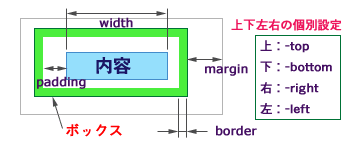
例えば、ボックスで言えば、「height」プロパティは以下の図のように、ボックスの内容の部分を表します。

指定方法
「300px」などのサイズ(数値)による指定方法の他に、「80%」など、親要素の幅を基準にして相対的な値で記述する方法があります。
親要素に幅が定められていない場合は、ウィンドウの幅(BODY要素)が基準となります。
一部のIEで不具合あり
一部のInternetExplorerでこの「height」プロパティに関する解釈の不具合があります。
重要ですので、以下を参照してください。
CSS/HTMLサンプル
p { height:150px; background-color:#ffdff9; }
段落要素の高さを指定 サンプル




