padding-xxx
CSSの書き方
padding-top:値(上パディング) ;
padding-bottom:値(下パディング) ;
padding-left:値(左パディング) ;
padding-right:値(右パディング) ;
| CSSの詳細情報 | |||||
|---|---|---|---|---|---|
| プロパティ名 | padding-xxx | 対応ブラウザ | Windows | MAC | |
| 読み方 | パディング | IE 5.0以上/FF1.0/NS7.1/OP8.0 | SF/IE5.0 | ||
| 意味 | ボックス余白調整 | CSSレベル | CSSレベル1 | ||
| 設定値 | サイズ指定 | 対象 | すべての要素 | ||
| デフォルト | 0 | 継承 | しない | ||
解説
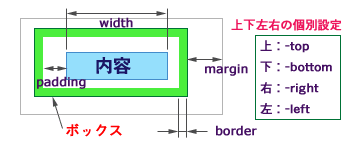
ボックスの余白について、方向ごとにそれぞれサイズを指定することができます。
絶対数値によるサイズ指定、相対数値による設定が可能です。
ただし、負(マイナス)の値は指定できません。

CSS/HTMLサンプル
p {padding-top:15px; padding-left:40px; }
段落の上と左の余白を指定 サンプル




