<table height=””>
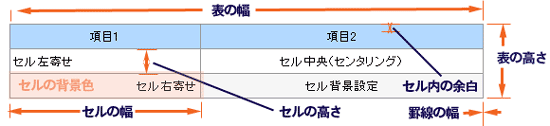
テーブルタグに「height=””」という属性を追加すると、表全体の縦幅を指定することができます。なお、表の縦幅とは以下の図の「表の高さ」の部分のことです。ピクセルによる絶対値で指定する方法と、表示されるウィンドウの幅に対する相対的なパーセントによる指定が可能です。

記述例
・表の縦幅を40ピクセルで指定
<table height=”40″ border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
<br>
・表の縦幅を50%で指定
<table height=”50%” border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
<table height=”40″ border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
<br>
・表の縦幅を50%で指定
<table height=”50%” border=”1″>
<tr>
<td>この領域を表のセルという</td>
</tr>
</table>
・表の縦幅を200ピクセルで指定
| この領域を表のセルという |
・表の縦幅を50%で指定
| この領域を表のセルという |
※分かりやすくするために枠を表示しています。
表の縦幅を指定している場合でも、表のセルの縦幅(<td height=””>)が指定されている場合は、表の縦幅よりもセルの高さ(縦幅)が優先されます。例えば、上のような1行1列の表の場合、表の高さを30ピクセル(<table height=”30″>)、セルの高さを50ピクセル(<td height=”50″>)で指定すると、表全体の高さは50ピクセルで表示されます。
HTML5ではheight属性が廃止されました。CSSのheightプロパティで指定するのが通例です。
関連情報
- テーブルタグ一覧
-
- 表を挿入する
- 表の枠を指定する、または枠を消す
- 表全体の横幅をサイズ指定する
- 表全体の縦幅をサイズ指定する
- 表の罫線の幅をサイズ指定する
- 表のセル内の余白(マージン)を指定する
- 表全体の背景色を設定する
- 表全体の背景画像を設定する
- 表の表示位置を指定する
- 表の概要や要約を記入する
- 表題(表のタイトル)を記入する
- 行単位で背景色を設定する
- 行単位で背景画像を設定する (#)
- セルごとに横幅をサイズ指定する
- セルごとに縦幅をサイズ指定する
- セルごとに背景色を設定する
- セルごとに背景画像を指定する
- セル内に記入した文字の横方向の表示位置を指定する
- セル内に記入した文字の縦方向の表示位置を指定する
- 横方向にセルを結合する
- 縦方向にセルを結合する
- セル内で自動的に改行をさせない
- 表の見出しを指定する
- 表の構造を明確にする(グループ化する)




