<td width=””>
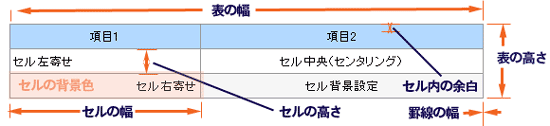
ここでは、行と列で囲まれた一つの領域を「セル」と呼びますが、HTMLの表でもセルごとに横幅を指定できます。<td>タグに「width=””」という属性を追加します。セルの横幅とは、以下の図の『セルの幅』に該当します。

「width=””」に入力できる値はピクセルかパーセントです。ピクセルは絶対的な指定方法で、一方パーセントは相対的な指定法です。パーセントによる実際の長さはテーブル全体の横幅に対する長さになります。
ピクセルで指定する場合は、セルの長さが優先されますので、テーブル全体の横幅を指定する必要はありませんが、パーセントで指定する場合は、基準となる長さが必要なため、テーブル全体の長さを必ず指定する必要があります。
また、ピクセルによる指定とパーセントによる指定どちらの場合でも、以下の例のような複数列を持つ表(テーブル)の場合、各セルの横幅の合計は、表全体の横幅に一致していなければなりません。従って、パーセントの場合は特に合計が100%となるよう指定してください。
また、複数の行や列がある表の場合、セルの横幅を指定するのは最上段の行だけでOKです。他の行は上段で指定された横幅に合わされますので、全段のセルにおいて横幅を指定する必要はありません。
記述例
<table>
<tr>
<td width=”100″>左のセル</td><td width=”50″>右のセル</td>
</tr>
</table>
| 左のセル | 右のセル |
・セルをパーセントで指定
<table width=”150″>
<tr>
<td width=”66%”>左のセル</td><td width=”34%”>右のセル</td>
</tr>
</table>
| 左のセル | 右のセル |
※分かりやすくするために枠を表示しています。
HTML5ではwidth属性が廃止されました。CSSのwidthプロパティで指定するのが通例です。
セルの横幅を指定した場合は、指定方法に関わらず横幅が固定されます。従って、セルに書き入れた文字の大きさによっては、自動的に改行されて表示されます。
関連情報
- テーブルタグ一覧
-
- 表を挿入する
- 表の枠を指定する、または枠を消す
- 表全体の横幅をサイズ指定する
- 表全体の縦幅をサイズ指定する
- 表の罫線の幅をサイズ指定する
- 表のセル内の余白(マージン)を指定する
- 表全体の背景色を設定する
- 表全体の背景画像を設定する
- 表の表示位置を指定する
- 表の概要や要約を記入する
- 表題(表のタイトル)を記入する
- 行単位で背景色を設定する
- 行単位で背景画像を設定する (#)
- セルごとに横幅をサイズ指定する
- セルごとに縦幅をサイズ指定する
- セルごとに背景色を設定する
- セルごとに背景画像を指定する
- セル内に記入した文字の横方向の表示位置を指定する
- セル内に記入した文字の縦方向の表示位置を指定する
- 横方向にセルを結合する
- 縦方向にセルを結合する
- セル内で自動的に改行をさせない
- 表の見出しを指定する
- 表の構造を明確にする(グループ化する)




