はじめに
ここでは制作ソフトとして、最新のIBMホームページビルダーV9を使った方法とメモ帳などでHTMLタグを直接記述する方法の2通りで紹介していきます。
編集方法の選択は右上の「ソフトで編集」または「直接タグで編集」を選んでください。
作業フォルダ(ワーキングディレクトリ)の作成
ホームページを作成する前に、今後作成したファイルを保存しておくフォルダをあらかじめ作っておきましょう。
自分が分かりやすい任意の場所にフォルダを作成して構いませんが、ここでは一般的な「マイドキュメント」に作成する方法を紹介します。
1. マイ ドキュメントを開く
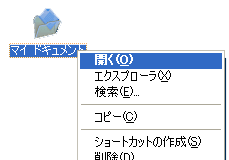
デスクトップ上にある「マイ ドキュメント」のアイコン上でマウスを右クリックし、「開く」を押すと、「マイドキュメント」のフォルダが表示されます。

2. フォルダの新規作成
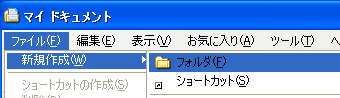
マイドキュメントが開かれたら、メニューの「ファイル」→「新規作成」→「フォルダ」を選択します。

3. 名前の変更
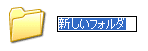
すると、新しいフォルダが作成されると思いますので、名前を「web」に変更してください。
キーボードで「web」と入力して、[Enter]キーを押すとフォルダ名が確定します。
なお、このフォルダ名は任意の名前でOKですが、前述の通り、「半角英数字」にすることをおすすめします。
また、例の「web」というフォルダ名はマイドキュメントにすでに同名のフォルダがあった場合は作成できないので、この場合は違う名前にしてください。

↓

4. imgフォルダの作成
 画像を格納しておくフォルダも作っておきましょう。
画像を格納しておくフォルダも作っておきましょう。
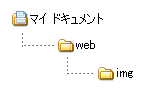
これまでの操作と同じように今度は上で作った「web」というフォルダの中に「img」というフォルダを作成します。
ヒント:webフォルダを開いてからメニューの新規作成をする。
以上で作業フォルダの作成は完了です。
ホームページビルダーの初期設定
ホームページビルダーはそのままでもすぐに使えますが、編集がしやすいようにここで設定をしておきましょう。まずは、ホームページビルダーを起動してください。
1. ようこそ画面の設定
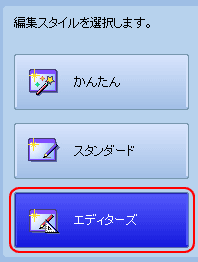
起動すると「ホームページビルダーへようこそ」という画面が表示され、編集スタイルの選択画面が出ます。
画面が表示されたら、編集スタイルは「エディターズ」を選びます。
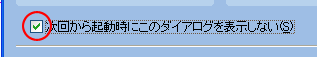
さらに、「次回から起動時にこのダイアログを表示しない」にチェックを入れ、「OKボタン」を押します。
なお、ここでの編集スタイルの設定は後でも変更できます。



初心者の人ならこの編集スタイルを選ぶとき、「かんたん」や「スタンダード」にしたいと思いますが、ここでどのモードを選んでも見た目が異なるだけで、後の編集作業や操作方法は全く同じです。
最初は慣れないと思いますが、このモードを選んだほうが早く操作を覚えられるでしょう。
2. オプションの変更
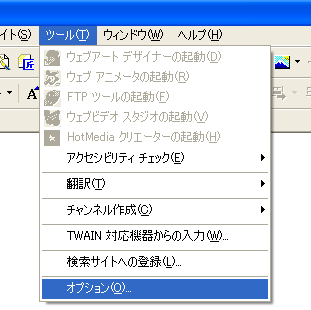
次に操作や表示に関する設定を行います。メニューから「ツール」→「オプション」を選んでください。

3. 一般の変更
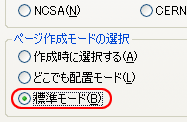
オプション画面が開いたら、「一般」のタブが選ばれていることを確認して、「ページ作成モードの選択」の中の「標準モード」を選択してください。


4. 編集の設定
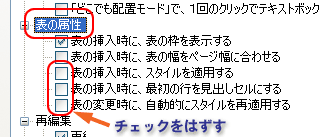
次に「編集」のタブを選び、「設定」の中の「表の属性」のところで、下3つのチェックをはずしてください。


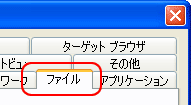
5. ファイルの設定
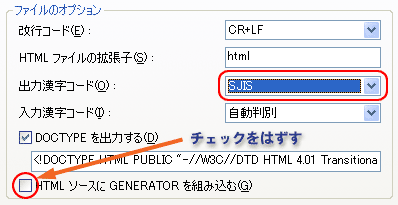
次に「ファイル」のタブを選び、「ファイルのオプション」の中の「出力漢字コード」を「SJIS」に、「HTMLソースにGENERATORを組み込む」のチェックをはずしてください。


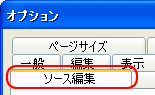
6. ソース編集の設定
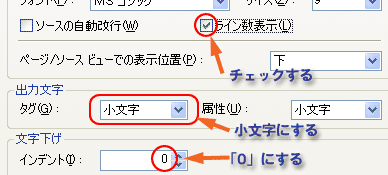
次に「ソース編集」のタブを選び、「その他」の「ライン数表示」にチェックを入れます。
また、「出力文字」の「タグ」を「小文字」に変え、さらに「文字下げ」の「インデント」を「0」にします。


7. OKボタン
最後に「OK」 ボタンを押します。

ホームページビルダーの任意設定
ここからは、任意の設定なので、設定しなくても構いません。ツールバーの表示方法を変更します。
設定方法
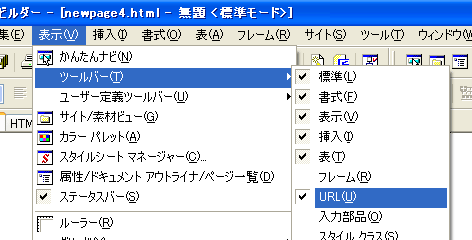
メニューの「表示」→「ツールバー」→「URL」の順に選びます。これを選ぶと、画面の下にURLが表示できるようになります。

以上でホームページビルダーの初期設定は終了です。お疲れ様でした。
起動方法
- デスクトップから「スタート」→「プログラム」→「IBM ホームページ・ビルダー
V9」→「ホームページ・ビルダー」の順にたどり、マウスをクリックして起動させます。
ホームページビルダーのインストール方法 (紹介サイトへ)
- ヒント集 パーソナル・ソフトウェア・オンラインサポート - IBM




