<table cellspacing=””>
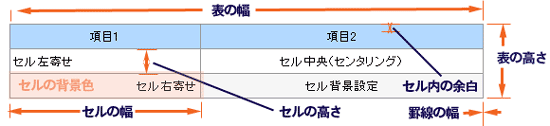
テーブルタグに「cellspacing=””」という属性を追加すると、表の罫線の幅を指定することができます。罫線の幅とは、以下の図の部分です。罫線の幅はこの属性が省略されている場合では、幅はあらかじめ設定されており、また表や表内のセルに背景色を指定しない場合は罫線は透明です。

記述例
・罫線の幅を3ピクセルで表示
<table border=”1″ cellspacing=”3″>
<tr>
<td>この領域をセルと呼ぶ</td>
</tr>
</table>
<br>
・罫線の幅を0にする
<table border=”1″ cellspacing=”0″>
<tr>
<td>この領域をセルと呼ぶ</td>
</tr>
</table>
<table border=”1″ cellspacing=”3″>
<tr>
<td>この領域をセルと呼ぶ</td>
</tr>
</table>
<br>
・罫線の幅を0にする
<table border=”1″ cellspacing=”0″>
<tr>
<td>この領域をセルと呼ぶ</td>
</tr>
</table>
・罫線の幅を3ピクセルで表示
| この領域をセルと呼ぶ |
・罫線の幅を0にする
| この領域をセルと呼ぶ |
※分かりやすくするために枠を表示しています。
表の罫線は表の枠と同じように見えますが、本来は異なります。一般的には、表の枠線は枠を「border=”0″」とし、この罫線「cellspacing」で指定する機会が多いようです
関連情報
- テーブルタグ一覧
-
- 表を挿入する
- 表の枠を指定する、または枠を消す
- 表全体の横幅をサイズ指定する
- 表全体の縦幅をサイズ指定する
- 表の罫線の幅をサイズ指定する
- 表のセル内の余白(マージン)を指定する
- 表全体の背景色を設定する
- 表全体の背景画像を設定する
- 表の表示位置を指定する
- 表の概要や要約を記入する
- 表題(表のタイトル)を記入する
- 行単位で背景色を設定する
- 行単位で背景画像を設定する (#)
- セルごとに横幅をサイズ指定する
- セルごとに縦幅をサイズ指定する
- セルごとに背景色を設定する
- セルごとに背景画像を指定する
- セル内に記入した文字の横方向の表示位置を指定する
- セル内に記入した文字の縦方向の表示位置を指定する
- 横方向にセルを結合する
- 縦方向にセルを結合する
- セル内で自動的に改行をさせない
- 表の見出しを指定する
- 表の構造を明確にする(グループ化する)




