ファイルを新規に作成する
ここから実際にホームページを作成する手順に入っていきます。ホームページビルダーを起動して、以下のように新規作成画面を開いてください。
操作手順
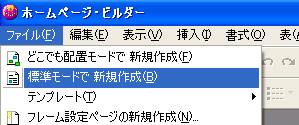
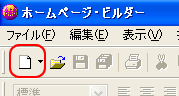
メニューの[ファイル]→[標準モードで新規作成]を選ぶか、メニューボタンを直接押してください。
メニューから新規作成

メニューボタンから新規作成


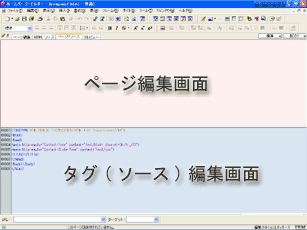
すると、上のような画面になります。(説明のために色を付けています。)
ここで、上下に画面分割された上面のスペースが実際に文字を入力したり、画像を挿入したりする「ページ編集画面」となります。
一方、下面はこれら上面で行う編集に対するHTMLタグが表示される「HTMLソース編集画面」です。
ここでは編集毎にタグがリアルタイムに更新・表示され、今自分が編集している部分のタグに常にカーソルが合うようになっています。
ホームページ作りに初めて挑戦する人は操作になれない時期は、ページ編集画面での編集が主な作業となりますが、操作に慣れ、ある程度HTMLの知識が増えてくると、ページ編集で大まかな作業を行い、ソース編集で細かな部分を修正するようになります。
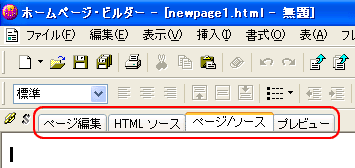
なお、これらの画面構成はメニューボタンの下に表示されているタブにて切り替えが可能です。
上の図のような上下二分割画面は「ページ/ソース」を、ページ編集画面のみを表示する場合は「ページ編集」を、ソース編集画面のみの場合は「HTMLソース」を、全体の仕上がりを見たい場合は「プレビュー」をそれぞれ選びます。

タイトルを入力する
それでは、作成するページにタイトルをつけましょう。操作は以下の手順です。
操作手順
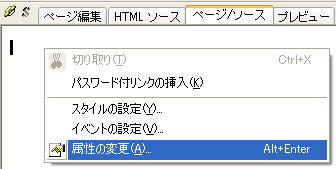
1 .ページ編集画面上でマウスの右クリックをして、[属性の変更]を押すか、メニューボタンを直接押すか、キーボードで[Alt]+[Enter]キーを押してください。
マウスの右クリックから属性の変更

メニューボタンから属性の変更

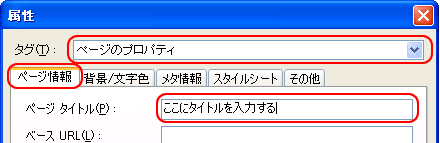
2. 属性の変更画面が表示されたら、タグの部分が「ページのプロパティ」が選ばれていることを確認し、さらにタブが「ページ情報」となっていることを確認したら、ページタイトルの部分に任意のタイトルを入力してください。

3.最後にOKボタンを押す。

以上でタイトル入力の操作は終了です。ここで入力したタイトルは画面の最上部に表示されます。また、ブラウザで表示したときも同様に表示されます。

タイトルの決定
起動方法
- デスクトップから「スタート」→「プログラム」→「IBM ホームページ・ビルダー
V9」→「ホームページ・ビルダー」の順にたどり、マウスをクリックして起動させます。
ホームページビルダーのインストール方法 (紹介サイトへ)
- ヒント集 パーソナル・ソフトウェア・オンラインサポート - IBM




