文字を入れてみよう
ホームページビルダーでの文字の入力は非常に簡単です。
ページ編集画面に直接文字を書き入れていくだけでよく、確認しながら作業を行えます。
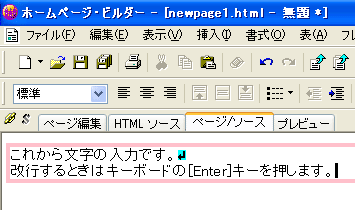
ホームページビルダーを起動して初期画面を開いた状態から説明を進めます。それではパソコンのキーボードから以下の例文を入力してみましょう。
例文)
改行するときはキーボードの[Enter]キーを押します。
記入例のサンプル画面

どうでしょうか。非常に簡単にできると思います。
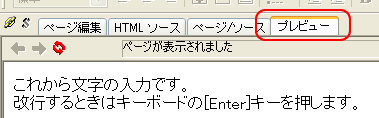
それでは正しく入力できているかどうか「プレビュー」で確認してみましょう。編集画面上のプレビューのタブを押します。

プレビューを押すと文字が正しく表示されていることが、確認できます。
このプレビュー画面に表示されている内容が、実際の表示になります。
なお、ここのプレビューで表示される文字の大きさはブラウザの文字サイズの設定によって異なるので、特に気にする必要はありません。
文字を変化させてみよう
入力した文字は色を変えたり、太字や斜体にすることも可能です。これらを組み合わせて素敵なレイアウトを作ってみてください。
1. 文字に変化を与える
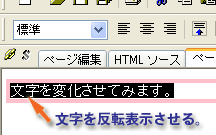
文字を変更させるには、ページ編集画面に戻り、変化させたい部分の文字を反転表示させます。
例文)

文字の反転表示の仕方は、反転させたい部分の始点をマウスでクリックし、そのままマウスを離さずに、終点までマウスを移動させ、終点にきたらマウスを離します。
文字を反転表示させる操作は今後必要になるのでここで覚えておきましょう。
反転表示後は、その文をコピーしたりすることもできます。
 それでは、文字の色を変える設定画面を表示させましょう。
それでは、文字の色を変える設定画面を表示させましょう。
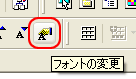
メニュー画面の下のツールバーから左のアイコンをクリックしてください。
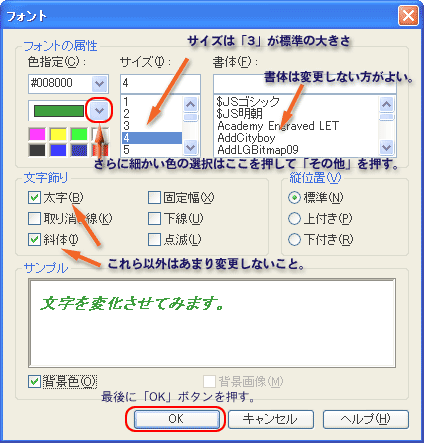
以下の画面が表示されるので、ここで文字色や大きさ、書体、文字飾りなどを変更することができます。
サンプル部分に変更後の文字が表示されるので、確認しながら必要に応じて変更してみてください。
なお、色を変更するときは、「色指定」、大きさを変えたいときは「サイズ」を、書体は「書体」を、太字や斜体は「文字飾り」の中のそれぞれをチェックすることでできます。

最後に「OK」ボタンを押せば終了です。お疲れ様でした。
書体の変更はダメ?
書体の部分に表示されるフォントの種類は、パソコンによって様々です。
標準的なフォントを使う場合はともかく、特殊な書体を使用した場合、ページを見る側のパソコンに同じフォントが入っていなければ、同じようには表示されません。
このような理由から書体は変更せずに、標準のままにしておくことをお勧めします。




