表を作成してみよう [続き]
7. セルの幅を設定する
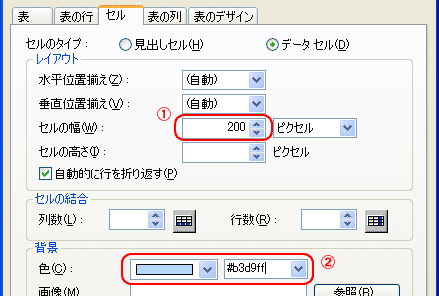
以下のセルの設定画面が表示されたら、以下のように入力してください。
※セルとは行と列によって区切られた一つの領域のことです。
(2) 背景の色を「#b3d9ff」とする。

さらに、同じように右の列も一番右上のセル上で上のような属性の変更を呼び出し、以下のように設定してください。
(2) 背景の色を「#b3d9ff」とする。
最後にOKを押してください。すると以下のような表になります。

今回の例題の表は、左の列の幅が「200ピクセル」、右の列が「300ピクセル」です。
各セルの幅を設定するとき、表全体の幅に対して「パーセント」で指定することもできます。
つまりこの場合、左列を「40%(200÷500)」、右列を「60%(300÷500)」とすることも可能です。
また、セルはすべて整列しているので、一番上の行のセルに対してのみ幅を設定すればよく、それ以外の行のセルについては改めて設定する必要はありません。
8. セルの背景色の設定
それでは、例題に従い、同じ要領でそれ以外の各セルの背景を設定してください。
ヒント:中段の行の背景色は「#ffffff」、右下のセルの背景色は「#f6f6f6」です。
以上の設定を終えると、以下のような表が出来上がります。

9. 文字の入力
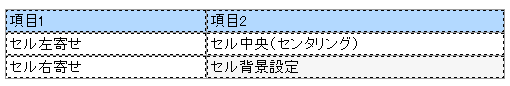
次に、各セルの中に必要な文字を入れていきます。以下のように入力しましょう。

10. 文字配置の設定
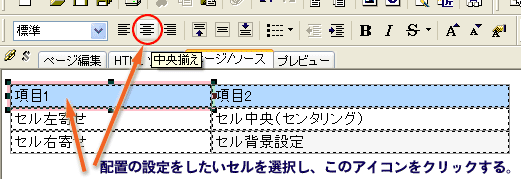
例題では、「セル左寄せ」の文字がセルに対して、左側に表示され、「項目1、項目2、セル中央(センタリング)」は中央、さらに「セル右寄せ」は右側に表示されています。
表は、初期の状態ではすべて左寄せになるので、「セル左寄せ」の文字は設定する必要はありませんが、それ以外は改めて設定する必要があります。
10.1. 配置を中央にする
セルの中央に文字を配置するには、配置したいセルを選択してから、メニュー下のツールバーアイコンより以下の「中央揃えアイコン」をクリックします。

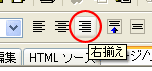
10.2. 配置を右寄せにする
 10.1.と同様に行います。配置したいセルを選択してから、メニュー下のツールバーアイコンより右の「右寄せアイコン」をクリックします。
10.1.と同様に行います。配置したいセルを選択してから、メニュー下のツールバーアイコンより右の「右寄せアイコン」をクリックします。
それ以外のセルについても文字の配置を設定したら、すべての表の設定は完了です。
表の扱いは慣れるまでに時間がかかるかもしれません。ここまでの設定項目をいろいろと変えてみましょう。
どこを変えると、どうなるのかといったことを把握しておくことが重要です。
11. 表を確認する
すべての設定を終えたら、プレビュー画面を表示して、表を確認してみましょう。
参考:表の行列の追加や削除の仕方
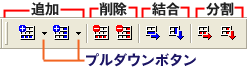
 表の行列の追加や削除は右のようなツールバーにあるアイコンから操作できます。
表の行列の追加や削除は右のようなツールバーにあるアイコンから操作できます。
1. 行や列の追加
行列の追加は右上のアイコン群の2つの追加用アイコンを使用します。
2つのアイコンのうち左側が「行の追加」で、右側が「列の追加」です。
このアイコンを押すと、行の追加アイコンでは、指定行の下に、列の追加アイコンでは指定列の右側にそれぞれ行や列が追加されます。
指定行の上や指定列の左側に、それぞれ行や列を追加したい場合は、それぞれのアイコンの右側にあるプルダウンボタンを押します。
2. 行や列の削除
行や列の削除は、右上のアイコン群の2つの削除用アイコンを使用します。
2つのアイコンのうち左側が「行の削除」、右側が「列の削除」です。
このアイコンを押すと、それぞれ指定した行や列が1つずづ削除されます。
3. 行や列の結合
行や列の結合は、2つの結合用アイコンを使用します。
2つのアイコンのうち左側が「同行の右のセルとの結合」、右側が「同列の下のセルとの結合」です。
4. 行や列の分割
行や列の分割は、2つの分割用アイコンを使用します。
2つのアイコンのうち左側が「行の分割」、右側が「列の分割」です。
このアイコンを押すと、それぞれ指定した行や列が1つずつ分割されます。




