ホームページの制作に入る前に、ここで最低限必要な仕組みを理解しておきましょう。
ワープロ感覚でホームページを作成できる制作ソフトが登場してきたことで、HTMLの仕組みをそれほど理解していなくても、ホームページを作れるようになりました。
しかし、これらの知識の理解があると、ホームページを制作する上で、更新作業やホームページのリニューアル作業の効率化など、非常に有益となります。
ここからはどうしても抽象的な内容が続いてしまうとは思いますが、頑張って理解していきましょう。
HTMLとは
 HTMLとは「HyperText Markup Language」の略で、「エイチ・ティー・エム・エル」と呼びます。
HTMLとは「HyperText Markup Language」の略で、「エイチ・ティー・エム・エル」と呼びます。
最後の「Language」からも分かるように、HTMLファイルは言語、つまり文字で記述されています。
正確にはW3Cという団体が定めた規格の通りに記述されていますが、このファイルが文字で表記されていることから、ファイル自体の大きさ(ファイルサイズ)は、通常のテキストファイルと同じように小さなものです。
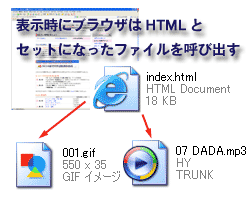
HTMLファイルそのものは、ブラウザに表示させる文書、画像、音楽データなどの種類や大きさ、配置を指定するに過ぎなく、HTMLから呼び出されるこれらのファイルとセットになって初めて、意図した内容がブラウザに正しく表示されます。
HTMLの種類と属性
 パソコン上にあるファイルは、大きく分けて2つに分類されます。
パソコン上にあるファイルは、大きく分けて2つに分類されます。
一つはテキストファイルなど基本的に文字の情報のみを扱うアスキーデータ、もう一方は音楽や画像など比較的ファイルサイズの大きい「バイナリデータ」に分かれます。
HTMLは前にも記したように、文字で表記されるものですから、アスキーデータに分類されます。
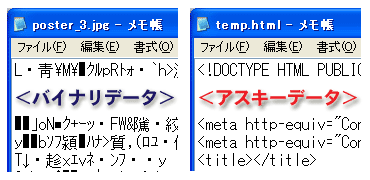
これらの区別は、目的のファイルを試しにメモ帳で開いてみると簡単に分かります。
メモ帳で開いたとき意味のある文字が表示されるものは「アスキーデータ」、また意味不明な文字が羅列するときは「バイナリデータ」です。
また、HTMLファイルは同じ内容をたくさんの人が見るためのものなので、ウェブサーバーにアップロードしたHTMLファイルを本人以外の人がサーバー上で編集することはできないようになっています。
つまり、ホームページを見ている人は、ブラウザ上で内容を編集したり、サーバーにあるファイルを書き換えたりすることはできません。
HTMLの構造
 では、HTMLはどのように表記されているのでしょうか?
では、HTMLはどのように表記されているのでしょうか?
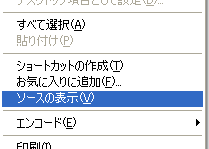
左図のようにこの画面上で右クリックして「ソースを表示(InternetExplorerの場合)」をクリックしてみてください。
メモ帳などが開いて英語の羅列のような文字が延々と表示されていると思います。
これがHTMLファイルのタグと呼ばれているもので、HTMLファイル内部を見ていることになります。
HTMLそのものの構造は以下のように大きく分けて3つに分かれます。
| 構造 | 役割 |
|---|---|
| ヘッダー部 | フッター部とともにHTMLであることを宣言したり、タイトルを表記するなど、ブラウザの表示に直接的には関係しない部分。(<head></head>で囲まれる部分。) |
| 本文メイン | 実際にブラウザに表示させる部分。全体の配置や文字、画像の指定を行うところ。 (<body></body>で囲まれる部分。) |
| フッター部 | ヘッダー部と同様の仕事を担当する。 |




