お疲れ様でした
以上で、実際にホームページを作成する工程は終了です。それでは、作ったファイルをここで保存しましょう。
ファイルの保存場所
作成したファイルの保存場所は任意の場所で構いませんが、ここではファイルの保存場所として前述の作業フォルダ「マイドキュメント¥web」としていました。
ここに保存する方法を例に解説します。
名前を付けてファイルを保存する
作成したファイルは目的に合った正しい名前を付けて保存する必要があります。
操作方法
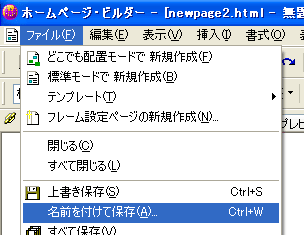
ホームページビルダーのトップ画面からメニューの[ファイル]→[名前を付けて保存]を選びます。

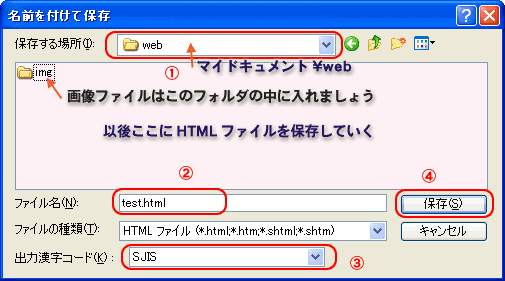
すると以下の画面が出るので、各項目を以下のように設定します。
(2) ファイル名を名前の付け方に注意しながら任意の「名前+.html」とする。(ドットを忘れずに)
(3) 出力漢字コードは任意で構いませんが、他のファイルと統一させること。
(4) 最後に保存を押す。

保存を押すと「素材ファイルをコピーして保存」というダイアログが表示されることがあります。
ファイル名、保存場所、ファイルのコピーといった項目の表にHTMLに付属するファイル(画像など)がリストアップされていると思います。
この場合は、ダイアログ中程の「選択項目の変更」の「保存場所にファイルをコピーする」というところにチェックがついていると思いますが、これをリストアップされているすべてのファイルについてチェックをはずしてください。「ファイルのコピー」のところが「しない」になります。
そして最後に保存ボタンを押します。
最後に
ここまで解説してきた、文字の書き方、表や画像、リンクの挿入などの操作は非常に基礎的な内容ですが、多くのホームページはこれらを上手く組み合わせて表示を可能にしています。
逆に言えば、どんな凝ったページやそれを作るどんなプロでさえ、ページ作りに利用している機能はこれら基礎的なものばかりで実はそれほど多くありません。
要はこれらをどのように組み合わせるかが重要なのであり、作り手のセンスに関わってきます。
すぐに、上級者向けの機能に飛びつくのではなく、今あるこれらの基礎的な機能を使いこなし、最低限の機能で最大限のページを引き出せる能力を身につけるよう心がけましょう。
インターネット上で使用するには、ファイル名に半角英数字だけを使用するようお勧めします。
続行しますか?<はい><いいえ>
ファイル名の付け方
ファイル名の付け方には決まりがあります。




