リンクとは
 ホームページは文書や、画像、表、段落などの大きさや配置を指定するHTMLファイルとそれとセットになる画像や音楽データなどの外部のファイルで構成されています。
ホームページは文書や、画像、表、段落などの大きさや配置を指定するHTMLファイルとそれとセットになる画像や音楽データなどの外部のファイルで構成されています。
これらのファイルが相互につながることで複数のページを持った一つのホームページが完成します。
このページ同士をつなげることを「リンク」といいます。
その種類は自分のホームページ内のページ同士であったり、他のサイトのページへとジャンプするものであったりと様々ですが、これらはすべてリンクと見なされます。
リンクがあるからこそ、ホームページが成り立つと言ってもいいでしょう。
インターネットの世界では、リンクをすることを「リンクする」や「リンクを張る」と言った言葉が使われています。
また、利用者がこのリンクによって他のページに移動することを「ジャンプする」や「リンクを辿る」と呼んでいます。
リンクの種類
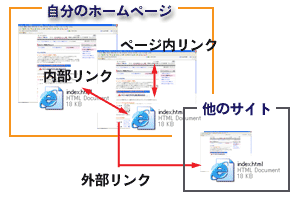
リンクそのものの役割は変わりませんが、一口にリンクと言ってもその種類は様々です。ここでは以下の3つに分類しています。
| リンクの種類 | リンクの仕方 |
|---|---|
| 内部リンク | 自分のホームページ内の各ページ間のリンクのこと。 |
| 外部リンク | 自分のサイトから他のサイトへのリンクのこと。 |
| ページ内リンク | 同じページ内のリンクのこと。 |
相対リンクと絶対リンク
では、本題に入りましょう。
ここで理解すべき内容は以上の3つのリンクのうち、内部リンクに関するものです。
上記にあるように内部リンクは自分のホームページ内での話になるので、ホームページを作成する人にとっては重要な内容です。
相対リンクとは、自分が見ているHTMLファイルから他のファイルへリンクをするとき、そのファイルから相対的にファイル場所を指定する方法です。
わかりにくいと思いますので、実際に例を出して考えてみましょう。
自分がアップロードするサーバーのURLアドレスが「http://www.123XYZ.com/」であると仮定します。
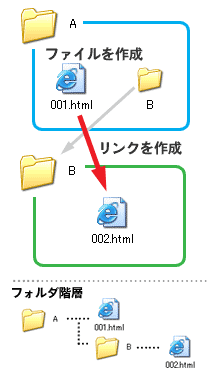
この階層に「A」というフォルダを作り、さらにこのフォルダの下に「B」というフォルダを作成したとします。
各フォルダにはそれぞれ「001.html」というファイルと、「002.html」 という2つのHTMLファイルがあるとします。
いま、あなたはフォルダ「A」の中に「001.html」を作成しました。
つまり、アドレスは「http://www.123XYZ.com/A/001.html」です。
それではさらにこのファイルからフォルダ「B」の中にある「002.html」へリンクをする方法を考えましょう。
このとき、リンクの仕方を最初から「http://www.123XYZ.com/A/B/002.html」と表記するリンクのことを「絶対リンク」と呼びます。
逆に「./B/002.html」のように、共通の部分は省略して、自分の見ているファイルから相対的に見たリンク先を指定する方法を「相対リンク」といいます。
ホームページを作成する上では、リンクの仕方は「相対リンクが良い」とされています。
なぜなら、絶対リンクで記述していると、借りているサーバーのアドレスが変わった場合、リンク先の最初部分がすべて変更になるため、今まで作ったファイルのリンク先をすべて変更しなければならなくなるからです。
つまり、今までのアドレスの最初の部分が「http://www.123XYZ.com/」から「http://www.789ABC.com/」へ変わったとすると、絶対リンクで記述されていた「http://www.123XYZ.com/A/B/002.html」は固有のアドレスを指定しているため、「http://www.789ABC.com/A/B/002.html」とは自動的に変更されず、リンクがはずれてしまいます。
これを解決するのが「相対リンク」です。
前述のように相対リンクはあくまでファイルから相対的に見た場所を示しているので、フォルダの階層が同じであれば、サーバーのアドレスが変更になってもリンク先まで変更する必要はないのです。
相対リンクの書き方
相対リンクの書き方の基本は以下のようになります。
(※以下の例は「http://www.ad-exm.com/A/B」内のフォルダにあるファイルからリンクする場合)
| 書き方の例 | 意味合い | アドレスの例 |
|---|---|---|
| /index.html | トップ階層のファイルへ | http://www.ad-exm.com/index.html |
| ./index.html | 同じ階層のファイルへ | http://www.ad-exm.com/A/B/index.html |
| ./C/index.html | 一つ下の階層のファイルへ | http://www.ad-exm.com/A/B/C/index.html |
| ./C/D/index.html | 二つ下の階層のファイルへ | http://www.ad-exm.com/A/B/C/D/index.html |
| ../index.html | 一つ上の階層のファイルへ | http://www.ad-exm.com/A/index.html |
| ../../index.html | 二つ上の階層のファイルへ | http://www.ad-exm.com/index.html |
リンクの仕方
無料で使えるリンク切れチェックツールは探せばいくつか出てきますが、定番なのはGoogle提供ツールの「Google Se…





