お疲れ様でした
以上で、実際にホームページを作成する工程は終了です。
それでは、作ったファイルをここで保存しましょう。
ファイルの保存場所
作成したファイルの保存場所は任意の場所で構いませんが、ここではファイルの保存場所として前述の作業フォルダ「マイドキュメント¥web」としていました。
ここに保存する方法を例に解説します。
名前を付けてファイルを保存する
作成したファイルは目的に合った正しい名前を付けて保存する必要があります。
ここではメモ帳でタグの編集をしてきたと仮定して、このメモ帳で保存する方法を解説します。
操作方法

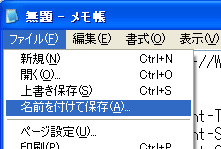
メモ帳のメニューから[ファイル]→[名前を付けて保存]を押します。
すると、名前を付けて保存というダイアログが出ると思いますので、ファイルの保存場所として、「マイドキュメント¥web」を指定してください。
マイドキュメントにwebというフォルダがない場合は新しく作成してください。
ファイル名は任意の「半角英数字+.html」(ドットを忘れずに)とし、ファイルの種類は「すべてのファイル」を指定し、最後に保存ボタンを押してください。
するとマイドキュメント¥webのフォルダ内にHTMLファイルが保存されます。
以上で操作は終了です。保存されたファイルをインターネットエクスプローラ等のブラウザで開き、仕上がりを確認してみましょう。
最後に
ここまで解説してきた、文字の書き方、表や画像、リンクの挿入などの操作は非常に基礎的な内容ですが、多くのホームページはこれらを上手く組み合わせて表示を可能にしています。
逆に言えば、どんな凝ったページやそれを作るどんなプロでさえ、ページ作りに利用している機能はこれら基礎的なものばかりで実はそれほど多くありません。
要はこれらをどのように組み合わせるかが重要なのであり、作り手のセンスに関わってきます。
すぐに、上級者向けの機能に飛びつくのではなく、今あるこれらの基礎的な機能を使いこなし、最低限の機能で最大限のページを引き出せる能力を身につけるよう心がけましょう。
ファイル名の付け方には決まりがあります。




