画像を用意する
まずは、挿入したい画像を用意します。画像の保存場所は前述の作業フォルダ「マイドキュメント¥web¥img」の中に保存してください。
画像の種類を見極める
一口に画像と言っても、インターネットで扱える種類は数種類あります。ここで確認しておきましょう。
| 種類 | 最大色数 | 圧縮方法 | 特徴 |
|---|---|---|---|
| GIF | 256色 | 可逆圧縮 | 画像を透明化できる。最大色数が少ないが、その分容量を抑えられる。
多くの色数を必要としないイラストなどに向いており、WEBサイト用として最適で、一番使用されている。 |
| JPEG | 1677万色 | 不可逆圧縮 | 最大色数が多いながら、画像の圧縮率が高い。
多くの色数を必要とする写真などに向いている。 圧縮率が高いと画像が荒くなるところが欠点。 |
| PNG | 280兆色 | 可逆圧縮 | 鮮明な画像を表示できる反面、容量が大きい。
ブラウザによっては対応していないので、WEBサイトには不向き。 |
※詳しくは「WEB画像について – HTMLクイックリファレンス」
以上より、WEBサイトにはGIF、JPEGを使用するようにしましょう。
画像を挿入する
それでは、実際に画像を挿入してみましょう。
ホームページビルダーを起動して初期画面を開いた状態から説明を進めます。
完成例
 画像の回り込みは右寄せ。
画像の回り込みは右寄せ。操作手順
1. 画像の挿入
用意した画像を、ページ内に取り込む作業を行います。
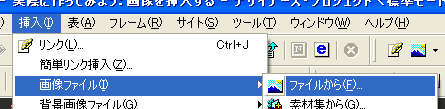
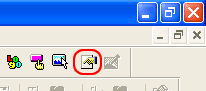
メニューから[挿入]→[画像ファイル]→[ファイルから]を選ぶか、ツールバーより右のアイコンをクリックしてください。
メニューから表の挿入

ツールバーから画像の挿入

2. 画像の選択
すると画像を開くダイアログが表示されるので、先ほど用意した画像をフォルダから呼び出し、「開く」を押してください。※ダイアログの画像は省略します。
ヒント:ファイルの場所は「マイドキュメントwebimg」内にあります。
3. 代替えテキスト、余白の設定
画像の代替えテキストは目の不自由な方などにそこにどんな画像があるのかを説明するためのものなので、必ず設定するようにしましょう。
挿入した画像をマウスでクリックし、ツールバーからアイコンをクリックするか、挿入された画像の上で右クリックをして「属性の変更」を押してください。

※右クリックによる属性画面の呼び出し図は省略します。
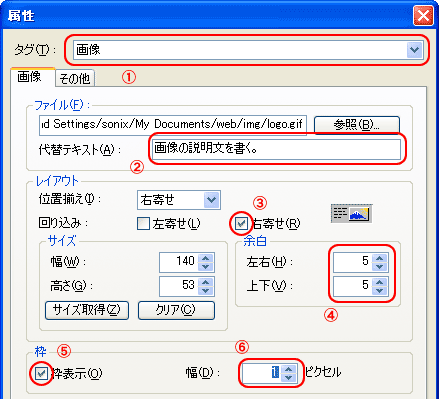
すると以下の設定画面が表示されます。以下の部分を設定します。
(2) 代替テキストの欄に挿入した画像の説明文を書く。
(3) 画像の回り込みの「右寄せ」にチェックを入れる。
(4) 余白の項目の「左右、上下」にそれぞれ「5」を代入する。
(5) 枠の項目で「枠表示」にチェックをいれる。
(6) 「幅」を「1」に設定する。
最後にOKボタンを押してください。

すると、完成例のように画像に枠がつき、余白が設定されました。
画像の前に文字を入力すると画像に対して、左側に上から文字が入力されるはずです。
これは、上で指定した「画像の回り込み」が「右寄せ」になっているからです。この「位置揃え」を変えると、画像に対する文字の表示位置が変わります。
さらに、枠を表示したくない場合は、「枠表示」のチャックをはずします。
なお、代替テキスト欄に記入した説明文は画像の上にマウスを乗せると表示されます。
画像の仕組み (紹介サイトへ)
- 画像のデジタル化 – 情報化機器と情報社会




