表(テーブル)は無限の可能性
ホームページで使われる表(テーブル)は単に表として使われるだけでなく、ページ全体のレイアウトや配置、段組などにも使用され、使用頻度の高いタグとして有名です。
この表を使いこなせば、たくさんのレイアウトを表示させることができるようになります。
表を作成してみよう
それでは、実際に表を挿入してみましょう。
ホームページビルダーを起動して初期画面を開いた状態から説明を進めます。
完成例
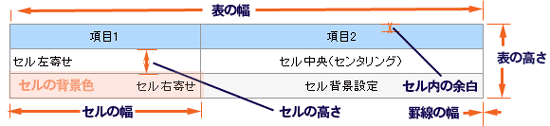
最終的に以下のような表を作ることが目標です。
| 項目1 | 項目2 |
|---|---|
| セル左寄せ | セル中央(センタリング) |
| セル右寄せ | セル背景設定 |
表の幅:500ピクセル、セルの幅(左列):200ピクセル、セルの幅(右列):300ピクセル
セル内の余白:3ピクセル、罫線の幅:1ピクセル、使用背景色:#999999/#b3d9ff/#ffffff/#f6f6f6、表の枠:なし
操作手順
1. 枠組みの挿入
まずは、骨格となる表を挿入します。
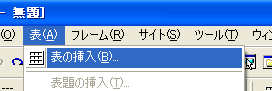
メニューから[表]→[表の挿入]を選ぶか、
メニュー下のツールバーから以下のアイコンをクリックしてください。
メニューから表の挿入

ツールバーアイコンから表の挿入

2. 行・列の指定
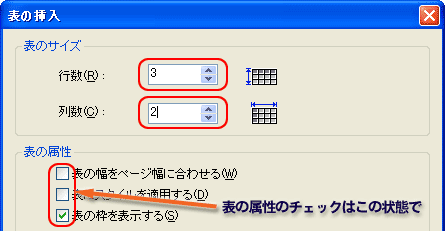
すると、以下のような設定画面が出ます。上の例は3行2列の表になるので行数には「3」を、列数には「2」といれます。
表の属性は以下のようなチェック(一番下だけチェック)であることを確認して最後にOKを押してください。

3. 表の確認と属性の変更
 設定が完了すると画面には以下のような表が挿入されたと思います。それでは細かな設定をしていきます。
設定が完了すると画面には以下のような表が挿入されたと思います。それでは細かな設定をしていきます。
右のような状態のまま、属性の変更画面を表示させます。
ツールバーからアイコンをクリックするか、挿入された表の上で右クリックをして「属性の変更」を押してください。

※右クリックによる属性画面の呼び出し図は省略します。
4. 表の詳細設定
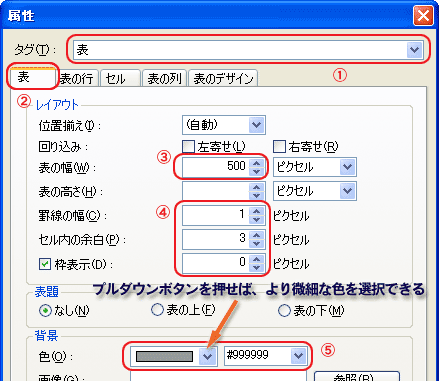
表の属性画面が表示されたら、以下の部分を設定します。
(2) タブが「表」であることを確認する。
(3) 表の幅を「500」にする。
(4) 罫線の幅を「1」、セル内の余白を「3」、枠表示を「0」にする。
(5) 背景色の設定を「#999999」にする。

5. 最後にOKを押します。
7. セルの幅を設定する

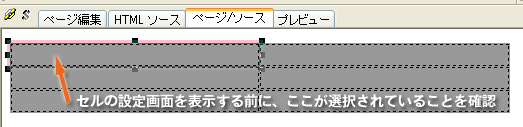
 すると上のような表が作成されます。では次に、各セルの幅を設定しましょう。セルの設定画面を呼び出します。
すると上のような表が作成されます。では次に、各セルの幅を設定しましょう。セルの設定画面を呼び出します。
一番左上のセルが選択されていることを確認して、属性の変更ボタンを押してください。
※セルとは行と列によって区切られた一つの領域のことです。