背景を変えてみよう
背景の初期設定は白(#FFFFFF)ですが、これを好みの色に変更したり、背景に画像を使用したりすることができます。
それでは手順の説明です。ホームページビルダーを起動して初期画面を開いた状態から説明を進めます。
背景は淡い色に
原色に白を混ぜたような淡い色を使用すると雰囲気の良いページが作れます。
設定方法
1. 属性の変更
ページ編集画面上でマウスの右クリックをして、[属性の変更]を押すか、メニューボタンを直接押すか、キーボードで[Alt]+[Enter]キーを押してください。
マウスの右クリックから属性の変更

メニューボタンから属性の変更

2. 背景色の設定画面を表示する
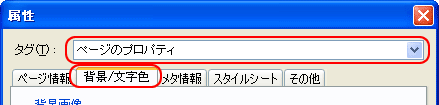
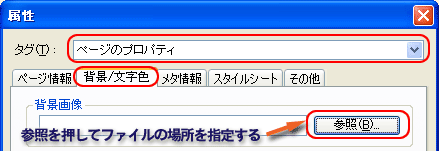
属性の変更画面が表示されたら、タグの部分が「ページのプロパティ」が選ばれていることを確認し、さらにタブについて、「背景/文字色」を選択してください。

3. 背景色を任意に設定する
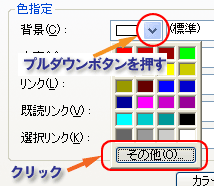
 色指定の項目の中の「背景」を変更することで、背景色を設定できます。
色指定の項目の中の「背景」を変更することで、背景色を設定できます。
デフォルト(初期状態)は白となりますが、これを変更してみましょう。
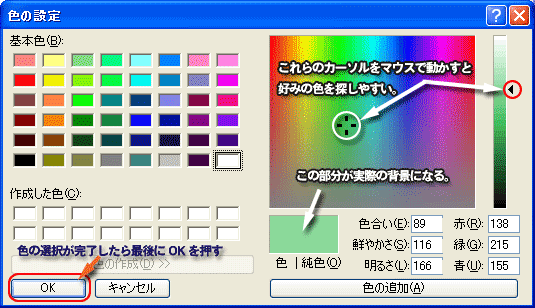
プルダウンボタンをクリックし、[その他]を押すと、色の指定画面が表示されるので、この中から好きな色を選びます。
明るい色、濃い色などクセの強い色を選ぶと、文字が見にくくなったり、見ている側に悪い印象を与えかねません。
あくまで背景はアクセント程度の白みがかった淡い色を選択するようにしましょう。

4. OKボタンを押す。
色の選択が完了したら、最後にOKボタンを押してください。
背景に画像を使用する
背景は色指定だけでなく、画像を使用することもできます。
2.で属性の変更画面を表示し、タブの「背景/文字色」を選んだ後、先ほどは色指定の背景のところを変更しましたが、「背景画像」の部分で背景を選択すると、背景に画像を使用することができます。

 背景の例 (提供:無料壁紙(ホームページ用) - 0円のWEB素材屋さん)
背景の例 (提供:無料壁紙(ホームページ用) - 0円のWEB素材屋さん)
この画像を使う場合は、上の画像上で右クリックして「名前を付けて保存」を選び、保存場所は前述の作業フォルダ「マイドキュメント¥web¥img」の中に保存しましょう。
保存した後、上記の参照で保存したファイルを選んで、背景画像を設定してください。
上の例ように分割された小さなファイルでも、背景画像として使用されたときは、自動的に画面いっぱいに背景が貼り付けられます。
ページ全体の読み込み時間の短縮のためにも、背景画像はできる限り小さくする必要があります。
従って、背景画像にデータ量の大きく、サイズも大きい画像を選ぶことはお勧めできません。
初心者の人は良くやってしまいがちなので、慣れないうちは、背景画像の素材には制作ソフトにあらかじめ付属しているものを使用したり、インターネット上で見つけるのが良いでしょう。
カラーチャート (紹介サイトへ)
色のカラーコード
色の指定をするとき、原色のような白や黒、赤などは白(white)、黒(black)、赤(red)のように指定できますが、より繊細な色を表現するにはさらに細かく色を指定することが必要になってきます。
そこでHTMLでは、色の指定を16進数で指定することが決められています。6ケタのこの文字を2文字ずつに分け、最初の2文字が赤、さらに真ん中の2文字が緑、最後の2文字が青というように色の三原色を指定します。各2文字は「00〜FF」までが割り当てられ、FFがそのケタの原色(最初の2文字なら赤)で、00に近づくにつれて、色が薄くなります。
よって、例えば原色の赤は「#FF0000」、緑は「#00FF00」、青は「#0000FF」となり、これらの組み合わせで色が指定できます。ちなみに白は「#FFFFFF」、黒は「#000000」です。
なお、ホームページビルダーのようなソフトを使用している場合、色の設定画面で好みの色を選択すると、自動的にその色を示すカラーコードが選ばれるので、これらのカラーコードを覚える必要はありません。
- 牛飼いとアイコンの部屋
- 無料壁紙専門「無料職人!」
- 無料壁紙(ホームページ用) - 0円のWEB素材屋さん
- 背景画像素材館 - モグボックス
- フリー素材:背景画像 - 谷口印刷
- WEB素材 - D.T.Ag