記事タイトル、ページタイトルとは
HTML上の指定
ページタイトルはHTML内の「<title></title>」間に記述します。
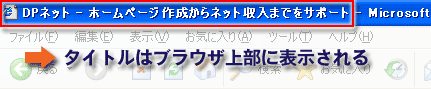
ページタイトルを設定すると、ブラウザの左上に表示されるだけでなく、お気に入り(ブックマーク)登録の時の見出し名にもなります。

検索エンジンにおけるページタイトルの重要性
検索エンジンはこのページタイトルを重視します。
検索エンジンがページに書かれている内容を認識するとき、タイトルはそのページの要約に匹敵するからです。
検索エンジン(SEO)対策としてタイトルの設定及びその付け方は非常に重要です。
記事タイトルはユーザのクリック率を左右する重要な要約文
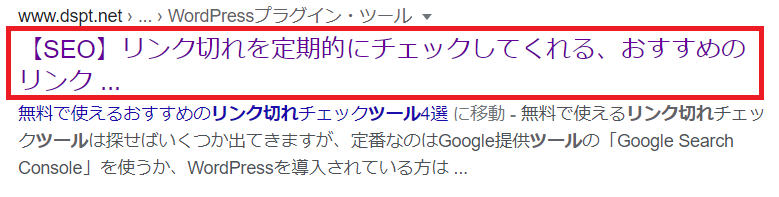
また、検索エンジンの検索結果には記事やページのタイトルが表示されますが、その時点で利用者は記事内容を把握できません。
ユーザにとってもページタイトルはそのページの概要を一言で表す要約文になりますので、タイトルの付け方はそれだけ重要なのです。
内容だけでなく、タイトルの付け方次第ではユーザのクリック率も左右することになります。
タイトルのつけ忘れに注意
ホームページ制作ソフトでページを作成する際、多くの制作ソフトは新規作成時や保存時にタイトルを付けるように促すダイアログなどは一切出ず、ユーザーが意識的にタイトルを付けなければならないようになっており、タイトルの付け忘れが目立ちます。
また、WordPressなどのCMSを使っていても、タイトルは個別に設定する必要があります。
前述のとおり、ページタイトルは非常に重要な要素ですので、必ずつけるようにしましょう。
魅力的かつ有用なページタイトルの付け方
ページタイトルをサイト名にすることは良いのですが、そうするとサイト内がすべて同じタイトルになってしまいます。
タイトルを同じにすると、検索エンジンはページ内容が同一と判断し、検索結果から似たページが省略されてしまう可能性があります。
しっかりとページごとにタイトルを設定します。
以下のようなタイトルの付け方が良いでしょう。
ページタイトルの良い例
このようにタイトルはページごとに設定するようにしましょう。
記事タイトルの文字数は35字以内を目安に
Googleの検索エンジンを例にすると、検索結果で表示されるタイトルは35字程度までで、それ以降は省略されます。
省略された部分に含まれた文字も検索エンジンの順位を決めるアルゴリズムの対象範囲に含まれると想定されますが、検索結果の中でどのページを閲覧するかは検索エンジンではなく、あくまでユーザに委ねられます。

やはり、その際もタイトルが魅力的で。かつ、分かりやすいほうがクリック率が上がりますので、端的にそのページの記事内容が把握でき、上手くキーワードを配置したタイトルを考えましょう。
キーワードのちりばめ方
含めたいキーワードは端的にタイトルに含める必要があり、逆にあまり検索エンジンに認識されにくいようなキーワードばかりが含まれないよう注意してください。
良い例(〇)
- 東京で激安のラーメン店ランキング5選
- キーワード:「東京」・「激安」・「ラーメン」・「ランキング」
悪い例(×)
- ラーメンを食べ尽くした僕が紹介する、都内ラーメン店リスト(5店舗)
- キーワード:「ラーメン」・「都内」・「店舗」
タイトルに目立たせる記号を上手く使う
タイトルを目立たせるために「■」や「【】」、「!」などの記号を使うことで、視覚的に目立たせることもクリックを上げるコツになります。
ただし、このような記号は検索エンジンにとっては、意味のない文字となりますので、多用は避けましょう。
記述例
- 【検索エンジン対策の基本を教えます】読者にも有用なページタイトルの付け方のポイント






