見出しとは
見出しとは、新聞で例えれば各記事のヘッドラインのようなものです。
新聞の見出しはページタイトル同様、記事の要約のようなものですから、ページ内に挿入しておけば、検索エンジン対策としても有効です。
見出しタグ
見出しを示すタグは<h1>〜<h6>まで6段階の見出しがあります。
特に<h1>タグは大見出しと呼ばれ、検索エンジンはこの見出しの中でも特に<h1>タグによって囲まれた文章を重視します。
見出しの記述の仕方
 見出しにしたい文章を「<h1>見出し</h1>」のようにタグで囲めばOKです。
見出しにしたい文章を「<h1>見出し</h1>」のようにタグで囲めばOKです。
また、ページ内で複数の見出しを扱う場合には、<h1>から<h6>までの見出しタグを<h2>、<h3>のように順番に使うのが文法上自然な配置です。
逆に、<h1>が重視されているからと言って、ページ内にいくつも<h1>タグを登場させるのはHTMLの文法上おかしく、見出しの乱用です。
あまりに見出しタグが頻発すると検索エンジンスパムを見なされるので注意してください。
見出しの間違った理解
見出しは、文字の太さや文字の大きさを指定するためのタグではありません。
ですから、太字にしたいとき見出しを使用したり、単に文字の大きさを変えたいから見出しを使うのは本来のタグの使い方ではありません。
文字を太字にするには<b>タグ、文字の大きさを変えるのは<font>タグやCSS(スタイルシート)の役目です。
なお、見出しの文字の太さや大きさを変えたいときは、以下のようにスタイルシートで指定します。
H1 { font-size:12px ; margin:0px; padding:0px; }
H2 { font-size:15px ; margin:0px; padding:0px; }
H3 { font-size:18px ; margin:0px; padding:0px; }
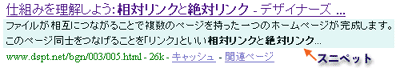
見出しを上手く使った例 – スニペット
スニペットとは、検索エンジンで検索をした際に、検索結果のページタイトルの下に表示される「検索した言葉(キーワード)を含んだ説明文」のことです。
Googleの場合、通常のスニペットは<meta>タグが表示されることが多いのですが、<meta>タグには記述されていないけれど、本文にはそのキーワードがあるといった場合はそのキーワード周辺の文章がスニペットとして表示されます。

スニペットは自動的に表示されるものですが、これを応用して、検索エンジンにヒットさせたいキーワードを含ませた文章を用意することで任意の文章を表示させ、よりヒットされやすいページを作りましょう。
検索エンジンはページの上部に書かれている文章ほど重視しますので、スニペットはより上部に挿入するのが最も良い方法です。
さらに、見出しタグを応用して、スニペットを<h1>タグで囲むと、重要度が増します。
もちろん、スニペットで書かれる文章はページの内容と合致していないといけません。
検索エンジンにとっても、利用者にとっても効果的な文章を考えるのが重要です。
なお、スニペットは100字程度の文章が最適です。
キーワードを単発にしたり、長すぎるスニペットは避けましょう。
スニペットを効果的に使用したサイト (紹介サイトへ)
スニペットを利用しているサイトの一例です。
※リンク先のデザインは変更される可能性があります。
- TAG INDEX
- Su-Jine
見出しはページの内容を凝縮した要約文です。
検索エンジンだけでなく、利用者にとっても分かりやすいページ構成となるので、使用方法に注意しながらスニペットなど、効果的に使用しましょう。






