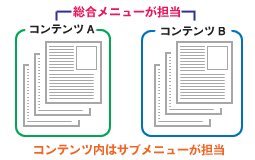
総合メニューの役割
 総合メニューは各コンテンツにジャンプするためのナビゲーションです。
総合メニューは各コンテンツにジャンプするためのナビゲーションです。
大きな項目のコンテンツ間を移動するためのものですので、総合メニューからリンクしている各コンテンツのページが1枚ずつであれば、メニューはこの総合メニューでカバーできますが、各コンテンツにさらに相当のページがある場合は、この総合メニューで各コンテンツ間の移動をカバーすることはできません。
サブメニューも必要
各コンテンツに相当のページがある場合は、さらに各コンテンツのページ間を移動するためのサブメニューが必要になります。
従って、ページ数が多いサイトの場合、メニューは総合メニューと、サブメニューの2つのメニュースペースが必要になります。
メニューをどこに配置するか
総合メニューだけでよいサイトと、総合メニューとサブメニューが必要なサイトでは最適なメニューの配置は異なります。
1. 総合メニューだけの場合
この場合、メニューを一番分かりやすい場所に配置する必要がでてきます。
カラムを導入している、していないに関わらず、最適なメニュー位置は最上位か右側です。
メニュー位置は左側でも構いませんが、右側にメニューを配置する理由は「右利きの人が多い」という理由と「カラムを組んだ場合、本文が左側にあれば検索エンジンに登録されやすい」という点です。
| 1メニューの最適な挿入位置 | ||||
|---|---|---|---|---|
 |
= |  |
> |  |
| 最上位に総合メニュー | 右側に総合メニュー | 左側に総合メニュー | ||
2. 総合メニューとサブメニューを導入する場合
この場合も、前述の応用で、総合メニューが最上位、サブメニューが右側というのが最適なメニュー配置です。
| 2メニューの最適な挿入位置 | ||
|---|---|---|
 |
> |  |
| 最上位に総合メニュー 右側にサブメニュー |
最上位に総合メニュー 左側にサブメニュー |
|
最適な総合メニューやサブメニューの配置にはコツがあります。また、コンテンツやページ数によってメニューも適切な数だけ用意する必要があります。
ページを作成する際のページ構成や段組ついて教えて
ページの構成
表の挿入方法を教えて
表の作成





