コンテンツごとに色分けする
ページ数がたくさんあるサイトの場合、ページをうまく整理しないと、何のサイトか分からなくなってしまいます。
そこで何らかのテーマやカテゴリによってコンテンツを分けることが必要になりますが、これは多く方が既に実践されていることと思います。
しかし、さらにそのコンテンツの分別に「色」というエッセンスをちょっと加えるだけで、コンテンツの違いを明確にすることができるのです。
コンテンツとは?
ここでいうコンテンツやカテゴリとはホームページの構成上では、一番大きな区別、つまり大分類でのコンテンツということになります。
例えば、当サイトを例にとった場合、「ゼロから始めるホームページ作成講座」、「訪問者優位のWEBデザインTips」、「ネットで小遣い稼ぎ」、「便利ツール」が大きなコンテンツと言うことになります。
色の決め方はとても大事
では、実際に色を決めていきます。
コンテンツの色の決定は、そのコンテンツの特徴を表すものですので、闇雲に決めてはいけません。
あるルールに従う必要があります。
寒色系→暖色系→寒色系という並び方のルール
色は大別して、「寒色系」と「暖色系」に分けることができます。
寒色系の色は「青や緑、灰色」といった色のことで、一方暖色系とは「赤、橙、茶」などです。
なんとなく分かると思います。
これらの色は基本的に異なる色ですから、「寒色系」の色と「暖色系」の色を交互に並べてコンテンツ色にすると、区別を明確にできます。
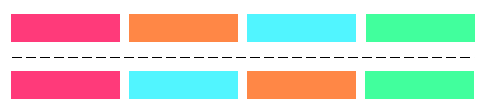
以下の例を見てください。

上と下ではどちらが色の区別がはっきりしているでしょうか。
下の方がはっきりしているのではないでしょうか。
上は「暖→暖→寒→寒」の順に並べたもので、下は交互に「暖→寒→暖→寒」と並べています。
このようにコンテンツが1、2、3…とあれば、コンテンツの色はこれらを交互に並べると色の区別がはっきりとします。
重要度別という色の割り当てルール
また、この色の並び方の他に、コンテンツの重要度(どのコンテンツを一番見てもらいたいか)によって色を割り当てることも念頭に置いておくことも必要です。
例えば、特に重要なコンテンツは「赤系」、次は「オレンジ系」、癒し系コンテンツは「水色」等にすると良いでしょう。
重要なのは色の割り当て方とコンテンツの並び方です。
色を決めただけでは意味がない
コンテンツに色を割り当てたとしても、それを上手く活用できなければ意味がありません。
ここで決めたコンテンツカラーを生かすために、割り当てた色でそのコンテンツのページ内を”さりげなく”配色するのです。
例えば、区切り線(水平線)をコンテンツカラーと同じにしたり、ページの構成部品の背景(例えばリンクのマウスオーバーの背景色など)を薄めのコンテンツカラーに配色してみるなど、あくまで「さりげなく」演出すると効果が出ます。
統一感を失わないこと
ただし、ここで気をつけなればならないことは、サイト全体の統一感を失ってはならないことです。
利用者の心理に影響を与えるような大きな部分、例えば、ページ全体の背景色やリンク、テキストの色を変える等は行わない方が無難です。
つまり、サイト全体で共有する部分やパーツの配色は変えぬまま、コンテンツカラーを演出するというテクニックが必要です。
コンテンツカラーとは、コンテンツの特徴を表すために加える「色」というエッセンスです。
配色や並べ方に気をつけながら、さりげなくコンテンツの配色で演出を行うと、コンテンツの区別を明確にすることができます。




