いろいろな”型”がある
ページを構成していくやり方には、ある程度のコツが必要です。
そのまま文字を入れていったり、画像を貼り付けていくだけでもホームページは作れますが、見栄えや、見やすさを重視するには、やはりページ全体をしっかりと構成する必要があります。
まず、ページの構成には直接文字を書き入れていく方法と、テーブルやCSS(カスケードスタイルシートのfloatプロパティ)などを使って文字や画像をレイアウトしていく方法の2通りがあります。
ここでは、前者を「ダイレクト型」、後者を「カラム型」と呼ぶことにします。
また、後者は段組の種類によって大きく3つに分かれます。
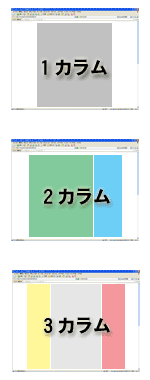
これを「1カラム」、「2カラム」、「3カラム」と呼ぶことにします。
ではそれぞれ説明していきましょう。
ページ構成 – ダイレクト型
ダイレクト型とは、文字や画像を直接書いていく方法です。
つまりテーブルやCSSのようなページ構成を考えません。
この方法は、最も作成・編集がしやすいため、ホームページ作成レベルにおいて初心者が最も使う方法です。
以下のような長所短所があります。
- ダイレクト型の長所は?
- 文字や画像の配置に制限がないため、シンプルで作成や編集が楽。
- HTMLがスマートで検索エンジンに登録されやすい。
- ダイレクト型の短所は?
- 自由に配置できることが逆に欠点となり、見栄えが悪く、作りが粗雑な感じを受ける。
- インデントなどをスペースで埋める傾向があり、ムダがでる。
ページ構成 – カラム型
カラム型とは、ページの大きな構成要素に表やスタイルシートを上手く使って、文字や画像をレイアウトする方法です。
基本構造にこれらを使用することで、レイアウトが整然となり、見栄えが格段に良くなります。
以下のような長所短所があります。
- カラム型の長所は?
- レイアウトをすっきりと表示できる。使い方次第でいろいろな使用方法がある。
- 画面サイズを調節できるので、良心的なサイト作りが可能になる。
- カラム型の短所は?
- レイアウトにCSSを使う場合はHTMLの構造はシンプルだが、テーブルを使うとHTML構造が複雑になり、タグが一気に増えるのでHTMLの容量が増える。
- 慣れるまでに少々時間を要するなど。
※カラムにテーブル(表)を使用する際の注意
表は中の情報が完全に読み込まれないと、表示されません。
あまりに表に大きな情報を詰め込むとページが重くなります。
表を細かく区切って使用するなどの対策が必要です。
段組の種類 – カラム
 カラムは上で示した、カラム型の表示構成の際に取り入れる手法です。
カラムは上で示した、カラム型の表示構成の際に取り入れる手法です。
テーブルやCSS(floatプロパティ)をページ全体の構成要素としたとき、ページをこれらで大きくいくつ区切るかによってカラムが異なります。
通常カラムといえば段組を指しますので、横または縦に2つに区切った場合を表します。
しかしホームページのページ構成は、区切らない場合もカラムとして成り立ちますので、ここでは、区切らないで使用する場合を、「1カラム」、横または縦に2つの領域に区切る場合を「2カラム」、同じように3つの領域に区切る方法を「3カラム」と呼ぶことにします。
なお、カラムはあくまで1つのページに段組を適用する方法であり、フレームとは異なります。
カラムには以下のような長所短所があります。
- カラム型の長所は?
- レイアウトを整然とできる。
- 複数カラムにすることでメニューや広告と本文を分けることができるので使いやすいサイトにできる。
- カラム型の短所は?
- テーブルやCSSの設定が複雑で、やや難しい。
- 本文に割ける領域が狭くなる。
また、それぞれのカラムは以下のような使い方が一般的です。(以下の例ではカラムにテーブルを使用。)
| 割り方 | カラム例 | 一般的な使い方 |
|---|---|---|
| 縦割り | 1カラム | 画面サイズの調整 |
| 2カラム | 右側にメニュー・広告を載せ、左側に本文を(左右は逆も可) | |
| 3カラム | 左側に広告・その他、中央が本文、右側にメニュー (左右は逆も可) |
|
| 横割り | 1カラム | 縦割り1カラムと同じ |
| 2カラム | 上がメニュー、下が本文 | |
| 3カラム | 上がメニュー、中央が本文、下がその他(著作権表示など) |
ページ全体の大きな構成として、CSSやテーブルを使った段組の作成は、レイアウトをすっきりさせることができるので、便利です。
またカラムの種類も段組によって複数あります。




