フレームとは
フレームには2種類あって、通常のフレーム(FRAME)とインラインフレーム(IFRAME)に分かれますが、どちらも機能は同じです。
フレームとは1ページを複数のページで構成することによって情報を整理することが目的の機能です。
例えば、画面を横に二つに分けて、上の領域にメニューを表示し、下に本文を表示するといった使い方です。
ページ構成
フレームは複数のページで構成されていますから、1ページを表示するには最低3枚のページが必要になります。
例えばフレームを使ってページを横に2分割したとしましょう。
この場合、上と下の領域を担当するページ2枚の他に、この2ページを関連づける設定用のページ(上下を2分割させ、どのファイルを読み込むかと言った内容)の合計3ページが必要です。
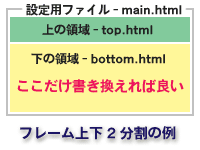
フレーム上下2分割した場合のページ構成例
| ファイル名の例 | 役割 |
|---|---|
| main.html | 2分割の情報と、top.htmlとbottom.htmlの関連づけ |
| top.html | 2分割された画面の上の領域を担当 |
| bottom.html | 2分割された画面の下の領域を担当 |
フレームを使う利点・メリット
 フレームを使うことによって、最初用意するページ数は分割数に応じて多くなってしまいますが、このようなページ構成にすると基本的に切り替えるページのみを更新していくだけでよく、それ以外のメニュー等の画面は更新する必要がありません。
フレームを使うことによって、最初用意するページ数は分割数に応じて多くなってしまいますが、このようなページ構成にすると基本的に切り替えるページのみを更新していくだけでよく、それ以外のメニュー等の画面は更新する必要がありません。
一方、フレームを使わない場合、すべてのページにメニューも作成しなければならず、作成段階では非常に手間がかかります。
このような理由から、作り手側にとってすべて1ページで構成していくよりも格段に手間が省け、特にページ数が多くなったとき、管理の面から飛躍的にページ作成や更新の効率が上がります。
しかし代償も大きい…(フレーム利用のデメリット)
 フレームはこのように作り手側にとっては優位な機能である一方、訪問者側にとっては不利益です。
フレームはこのように作り手側にとっては優位な機能である一方、訪問者側にとっては不利益です。
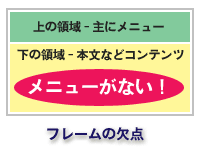
フレームを上で書いたような使い方をした場合、フレームの分割機能によって、メニューと本文(メインコンテンツ)が分離してしまいます。
つまり、フレームで構成されたページにはメニューがあっても、フレームによって関連づけられた各ページには、当然のことながらメニューがありません。
訪問者は多く検索エンジン経由でページに訪れますが、検索エンジンで多くヒットするのはフレームページではなく、フレームによって関連づけられた本文のある各ページです。
しかしこのページにはトップや他のページに移動するためのメニューがありません。
これでは訪問者が困ってしまいます。
フレームページが検索サイトにヒットしないのはフレームページの内容が単なる関連づけの情報しか書かれていないからなのです。
これがフレームの最大の欠点です。
他にも古いブラウザではフレームページが見られない、ブラウザや画面サイズによってデザインが崩れやすいといった欠点があります。
以上を表にまとめると以下のようになります。
- フレームの長所は?
- フレームによって関連づけられたページのみを更新していけば良く、作り手側にとって、ページ数が多くなったとき管理の面で楽。
- フレームの短所は?
- フレームページが検索エンジンにヒットしない
- フレームによって関連づけられたページにはメニューがない
- 2.のページに直接訪れた場合、他のページに移動できない
- 古いブラウザはフレームに対応していない
- 見る側の環境によってデザインが崩れる
訪問者を優先するなら
自分が楽をしたいからといって使用するフレームは便利さ故の代償が大きい機能です。
訪問者優位のページを作成するのであれば、フレームは出来る限り使わないほうが良いでしょう。
フレームを使わない分、手間がかかりますがフレームを使わなくても使っただけの利便性を持ったサイト作りを心がけましょう。
フレームは便利さ故の代償が大きい機能です。
訪問者優位のページを作成するのであれば、フレームは出来る限り使わないほうが良いでしょう。
フレームの挿入 (紹介サイトへ)




