統一を保たせるために
サイト作りに没頭すると、ついいろいろな色を使ってしまいます。
ページ内に色をふんだんに使用すると、文章や画像にメリハリがついて良くなりますが、あまりにたくさんの色を登場させるのも困りものです。
重要だと思って色を付けた文字も、たくさんあるようでは逆にどれが重要なのか分からなくなってしまいます。
また、複数のページ同士で使用する色も統一を保たせた方が、訪問者にとって安心できる要素です。
あるページでは重要なところが赤字なのに、他のページでは緑だったというのでは、見る側が混乱してしまいます。
使う色を限定する
これらを回避する方法として、ページを作る前にあらかじめ使用する色を決めてしまうのも一つの手です。
一口に赤といってもいろいろな赤があるのですから、「赤ならこの色、緑ならこれ」と言った感じに決めてしまいましょう。
スタイルシートを使う
 特に文字色を限定する場合は、スタイルシートを使用した方が便利です。
特に文字色を限定する場合は、スタイルシートを使用した方が便利です。
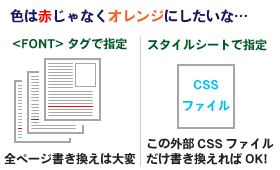
通常文字色を変えるには、<FONT>タグを使いますが、外部スタイルシートで文字色を指定しておくと、後で色を変える必要が出てきたときに、CSSの内容を書き換えるだけで良く便利です。以下のように記述します。
以下ようにスタイルシートで色を指定しておくと、「赤の色を変えたいな」と思ったとき、赤を使っているすべてのページを書き換える必要はなく、【style.css】のCSSファイル内の一行を書き換えるだけで済みます。
また、スタイルシートで使える色を限定しているので、本来の目的も達成しています。
1. 外部CSSファイル(ここではstyle.css)の内容
.red {color : red ;}
.blue {color : navy ;}
.white {color : white ;}
.black {color : black ;}
.orange {color : #ff6600 ;}
.green {color : green ;}
.gray {color : #cccccc ;}
2. HTMLに外部CSSを読み込み<SPAN>で指定
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=Shift_JIS”>
<meta http-equiv=“Content-Style-Type” content=“text/css”>
<title>文字色をスタイルシートで指定</title>
<link rel=”stylesheet” href=”style.css” type=”text/css”>
</head>
<body>
<!–文字限定色のスタイルシート指定例–>
<span class=”red”>赤はこの色</span>
<span class=”blue”>青はこの色</span>
<span class=”white”>白はこの色</span>
<span class=”black”>黒はこの色</span>
<span class=”orange”>オレンジはこの色</span>
<span class=”green”>緑はこの色</span>
<span class=”gray”>グレーはこの色</span>
<!–ここまで–>
</body>
</html>
利用者の混乱を避けるために、ページ内で使用する色はあらかじめ限定しておきましょう。
色の指定は外部スタイルシートで指定すると非常に便利です。




