背景はあくまでアクセント
ネットサーフォンをしていると、たまに背景がメインではないかと勘違いしてしまうほど、背景が目立っているサイトに出会うことがあります。
背景にかっこいい画像を使いたくなるのは分かりますが、本来背景はページに書かれている文章を引き立てるためのものに過ぎないのです。
ですから、文章が見にくくなるような背景画像、目が疲れるような明るいカラーを背景にするのは控えましょう。
背景はできれば白を
背景色は出来る限り、白にしておくのが良心的です。
紙が白いということからも人間は背景が白に黒い文字というのが慣れており、一番安心します。
さらに背景はアクセントでも、視覚的には閲覧者の心理に大きく影響します。
あまりに明るすぎる色や逆に暗すぎる色は閲覧者に不快を与えるので注意が必要です。
また、背景が白が良心的というのは他にも理由があります。
よりサイトのコンテンツに自信があるWEBマスターほど白を選ぶのは、ページを印刷することに配慮しているからなのです。
通常ブラウザ(IE)でページを印刷するとき初期設定では背景は印刷しない設定になっているので、背景が元々白である場合は特に問題はありません。
しかし、例えば背景を黒にし、文字を白としていたらどうでしょうか?
背景が印刷されないということは真っ白な文字は背景があって初めて見える文字色ですから、背景がない場合は最悪紙に何も印刷されないことになります。
また、この設定を変えて背景を印刷できるようにしたとしても、背景が黒では特にインクジェットプリンタで印刷するとインクがにじみ、印字後の文字がつぶれて見えにくいですし、黒インクを多量に消費することになり非経済的です。
このようなページではユーザは印刷したくても、できない。
または、二度と印刷しないかもしれません。
サイトのコンテンツが充実しているほど、そのサイトの情報を紙に残しておきたいユーザが増えるのは確実です。
このような理由でコンテンツに自信があるWEBマスターは背景を白にするのです。
訪問者の立場になって考えれば自然と分かることですね。
背景色は淡い色がベター
 背景は白とするのが一番良いのですが、ページの雰囲気や他のコンテンツと調和をもたせるために、背景に色を付ける必要が出てくることもあるでしょう。
背景は白とするのが一番良いのですが、ページの雰囲気や他のコンテンツと調和をもたせるために、背景に色を付ける必要が出てくることもあるでしょう。
そういった場合は、背景色には基本的に淡い色を使うのがベターです。
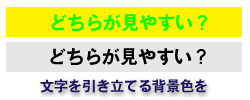
特に、原色に白を混ぜたような淡い色を使うと背景が落ち着いて、文字がぐっと引き立てられます。
背景に画像を使うときは
この場合も、基本的には色と同じように、淡い背景画像を使うのが良いと思われます。
背景画像を使うときはデータサイズに注意
初心者にやってしまいがちなのは、背景画像にフルサイズ画像を使うケースです。
デジカメで撮ってきた写真などを背景にする場合は画像の画面サイズ、解像度、色数に注意してください。
あまりにデータサイズの大きいファイルを背景に使用するとページの読み込みが重くなります。
背景に繰り返し画像を使う場合は
 背景画像として繰り返しの効く画像(模様のように一定のサイクルで繰り返す画像)を使用する場合、ブラウザが折角背景を繰り返してページ全体に表示してくれるのですから、出来る限り画像を小さくしましょう。
背景画像として繰り返しの効く画像(模様のように一定のサイクルで繰り返す画像)を使用する場合、ブラウザが折角背景を繰り返してページ全体に表示してくれるのですから、出来る限り画像を小さくしましょう。
繰り返しの仕方にもよりますが、具体的には、繰り返し画像の場合、「縦横50ピクセル程度」あれば十分です。
背景はあくまでアクセントです。
背景色は白が最も良いですが、出来る限り淡い色にしましょう。
画像を使う場合は、画像の大きさやデータサイズに注意しましょう。
- 背景を設定する(制作ソフト編) – ゼロから始めるホームページ作成講座
- 背景を設定する(HTMLタグ編) – ゼロから始めるホームページ作成講座
- 背景画像を指定する:HTMLタグ辞典
- 背景の設定:スタイルシート(CSS)辞典
カラーチャート (紹介サイトへ)
WEB素材 (紹介サイトへ)
- 牛飼いとアイコンの部屋
- 無料壁紙専門「無料職人!」
- 無料壁紙(ホームページ用) - 0円のWEB素材屋さん
- 背景画像素材館 - モグボックス
- フリー素材:背景画像 - 谷口印刷
- WEB素材 - D.T.Ag




