リンクのはたらき
ホームページを作成したら、作ったページ同士をつなげる(関係づける)必要があります。
ページを見てくれる人がスムーズにページ間を移動できるようにするためには、あるページからあるページへリンクを正しく指定しなければなりません。
※リンクについて詳しくは
→仕組みを理解しよう:相対リンクと絶対リンク – HTMLタグ/CSS一覧と初心者向けホームページ作成解説集:HTMLタグボードを参照してください。
リンクを設定しよう
それでは、実際にリンクを挿入してみましょう。ホームページビルダーを起動して初期画面を開いた状態から説明を進めます。
完成例
操作手順
1. 文字の入力
 リンクをするための準備として、ホームページビルダーのページ編集画面上で、完成例の文字を入力してみましょう。
リンクをするための準備として、ホームページビルダーのページ編集画面上で、完成例の文字を入力してみましょう。
※文字の入力の仕方は「実際に作ってみよう:文字に変化を与える」を参考にします。右の図がその記入例です。
2. 文字を反転表示させる
 リンクをする文字を指定するため、リンクする文字を反転表示させます。
リンクをする文字を指定するため、リンクする文字を反転表示させます。
※文字の反転表示の仕方は「文字に変化を与える – 反転表示の仕方」を参考にします。
3. リンク挿入画面の呼び出し
 リンクを指定するために、ここでリンクの挿入の設定画面を呼び出します。
リンクを指定するために、ここでリンクの挿入の設定画面を呼び出します。
メニューのツールバーアイコンから「リンクの挿入」のアイコンをクリックするか、反転表示した文字上でマウスの右クリックをして、「リンクの挿入」を選んで画面を呼び出しましょう。
※右クリックによる設定画面の呼び出し図は省略します。
4. リンク先の設定
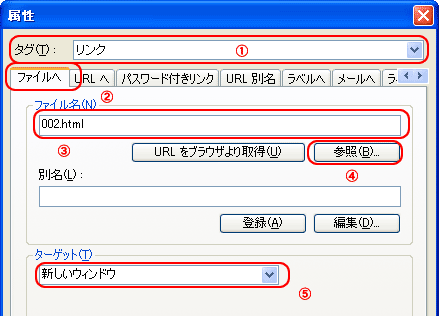
すると以下のような画面が出るので、各項目を以下のように設定します。
4.1. 指定先がファイルまたはアドレスの場合
(2) タブが「ファイルへ」となっていることを確認する。
(3) ファイル名の欄にリンクしたいファイル名やアドレスを指定する。
(4) (3)で予め作成・保存してある既存のファイル名を指定する場合は「参照」を押してファイルを探す。
(5) リンクの仕方を指定する。
(6) 最後に「OK」ボタンを押す。

(3)に入力する場合、リンクする対象によって入力の仕方は異なります。
例えば、同じ場所にある他のファイルへリンクする場合は「002.html」のように相対パス(相対リンク)で指定します。
また、他の外部のサイトへのリンク(例えばYahoo!など)は「http://www.yahoo.co.jp/」のように絶対パス(絶対リンク)で指定します。
(5)に入力するターゲットは特に指定しなくて構いませんが、リンク先を表示させるのに、新しいウィンドウを開いてから表示させるようにしたい場合はプルダウンメニューから「新しいウィンドウ」を選択してください。
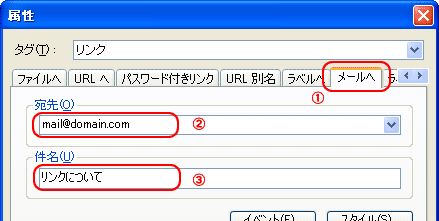
4.2. メールアドレスを指定したい場合
(2) 宛先の欄にリンクしたい「メールアドレス」を入力する。
(3) メールの件名を予め入力しておきたい場合はこの欄に記入する。
(4) 最後に「OK」ボタンを押す。

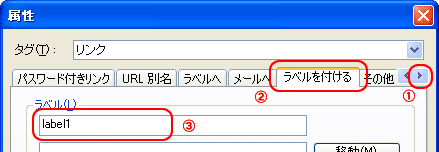
4.3. ラベルを付ける
他のページや同一ページからページ内の指定した箇所へリンクさせたい場合はあらかじめラベルを付けておく必要があります。以下のように設定します。
(2) 「ラベルを付ける」というタブを選ぶ。
(3) 適当なラベル名を入力する。
(4) 最後に「OK」ボタンを押す。

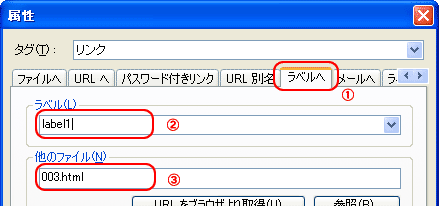
4.4. ページ内にリンクする場合(ターゲット指定)
(2) 同じページ内のラベルへリンクしたい場合はこの欄に4.3.で付けたラベル名を入力する。
(3) 他のファイルのラベルへリンクしたい場合はここで指定してから③にラベル名を入力。
(4) 最後に「OK」ボタンを押す。

以上でリンクの指定は終了です。
無料で使えるリンク切れチェックツールは探せばいくつか出てきますが、定番なのはGoogle提供ツールの「Google Se…





