最適な文字の大きさは人それぞれです
文字の大きさの好みは、人によってそれぞれ違います。
ホームページを閲覧した時に表示されるフォントサイズには標準というものは存在せず、今もなお議論されているほど実は難しい概念です。
仮に文字のサイズを標準化したとしても、閲覧する環境によって文字の大きさが異なるため、異なる環境下での調整は難しいとされています。
環境によって表示される文字の大きさは異なる
ホームページを閲覧する環境は、OSの違いや、ブラウザの違い、ブラウザの諸設定があり様々です。
この環境の違いにより、同じホームページを閲覧した場合でも、表示される文字の大きさは異なります。
例えば、WindowsとMacの場合、画面の解像度が異なります。
Windowsは96dpi、Macは72dpiです。
この違いによって、フォントサイズを指定しない場合でも表示される文字の大きさは異なってしまいます。
詳細は割愛しますが、同じフォントサイズでも異なる環境で表示した場合は「96/72」の約1.3倍、Windowsの方が文字が大きく表示されることになります(※1)。
 この差は、一見小さいように思えますが、見た目は意外と異なります。
この差は、一見小さいように思えますが、見た目は意外と異なります。
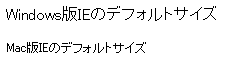
例えば、Windows版のインターネットエクスプローラ(以下IE)とMac版のIEでは、デフォルトの状態(文字サイズの設定が中)は12ポイントの文字の大きさが設定されています(※2)。
この状態で表示したときの違いが右図です。
また、ブラウザの違いによっても標準の文字の大きさが異なってしまいます。
例えば、IEとNetscapeなどの違いによるフォントサイズの誤差です。
同じ大きさにするには意外と難しい
では、これらの違いをどのように回避すればいいのでしょうか。
例えば、スタイルシートを使って文字の大きさを制御する場合は、『font-size:』のパラメータによって可能ですが、仮に12ポイントと指定する(font-size:12pt;)と、上のようにMacとWindowsでは違いが出てしまいます。(※1)
では、相対的な値にするとどうでしょう。
例えば、x-smallという文字サイズを2段階下げるような設定法(font-size;x-small;)にすると、Windowsでは上の図のMac版の時と同じサイズ(12ピクセル)になります。
しかし、今度はMac版IEでは、12ピクセルからさらに小さい文字となり、かなり見にくくなってしまいます。(※1)(※2)
ピクセル指定がいいけれど…
ということで、最終的にはフォントサイズは『ピクセルで指定する』のが、最も違いが出ない指定方法になります。
ピクセルで指定した場合は、WindowsもMacも同じサイズで表示されるからです。
しかし、「font-size:12px」のような指定法は、さらなる弊害を生じます。
Macの場合は、このような表記法でも、ブラウザで文字の大きさを任意に変更できますが、Windows(IE)の場合でこれをしてしまうと、文字サイズが固定されてしまうのです。
つまり、Windows版IEでは文字が固定されてしまい、せっかくのブラウザによる文字調節機能が損なわれてしまいます。(これをIE側で解除する方法はありますが、閲覧者がこの方法を知っているとは限りません。)
最終的な結論は…
そこで、これらを踏まえた上での一つの結論は、スタイルシートを使い分けるしかないようです。
つまり、Javascriptを使って、OSを判別し、それぞれのスタイルシートに振り分ける方法が最も良い方法となります。
そして、各OS別の文字サイズの指定方法ですが、以上を踏まえると、Windowsは相対的数値(パーセントなど)、Macはピクセル数値で指定するのが良いでしょう。
具体的な対策法 (Javascriptによる振り分け)
では、実際に対策をします。
まずは、Javascriptによる振り分けです。
いろいろな指定方法があるようですが、以下のような振り分け方法が良いと思われます。
なお、この振り分けは、OSの判別(1行目)だけでなく、IEとNetscapeの振り分け(2行目)も同時に行います。
この場合だと、4つの外部スタイルシートを用意する必要があります。
var bw = (navigator.appName.indexOf (“Mic”, 0) != -1) ? “ie” : “ns”;
document.write (‘<link rel=”stylesheet” type=”text/css” href=”./css/’ + os + ‘-‘ + bw + ‘.css”>’);
上記を記述し、任意の名前で保存します。(例はフォルダ名js、ファイル名jump.js)
そして、以下のようにHTML内の<head></head>内に記述します。
上記の意味ですが、1行目は文字列に「Win」が含まれる場合は、「os=win」を出力、そうでない場合は「os=mac」と出力すると言う意味です。
また、2行目はブラウザの文字列に「Mic」が含まれる場合は、「bw=ie」、そうでない場合は「bw=ns」となります。
これらを最終的に出力する命令文が3行目です。
1行目と2行目が処理され、最終的に3行目で以下の内容が、ブラウザに渡されます。
・Windows版IE
<link rel=”stylesheet” type=”text/css” href=”./css/win-ie.css”>
・Windows版Netscape
<link rel=”stylesheet” type=”text/css” href=”./css/win-ns.css”>
・Mac版IE
<link rel=”stylesheet” type=”text/css” href=”./css/mac-ie.css”>
・Mac版Netscape
<link rel=”stylesheet” type=”text/css” href=”./css/mac-ns.css”>
従って、例の場合、CSSはOSやブラウザにより、「win-ie.css、win-ns.css、mac-ie.css、mac-ns.css」の4つのスタイルシートファイルを用意する必要があります。(例ではこれらを最終的に「css」というフォルダ内に置く)
具体的な対策法 (CSSの各種設定)
次に、上記4つのファイルに対するスタイルシートの記述方法です。
前述の内容を踏まえると、例えばフォントサイズを12ピクセルで表示させたい場合は、各ファイル以下のようになります。(※2)
・Windows版IE (win-ie.css)
.text { font-size : x-small ; }
・Windows版Netscape (win-ns.css)
.text { font-size : small ; }
・Mac版IE
.text { font-size : 12px ; }
・Mac版Netscape
.text { font-size : 12px ; }
そして、このスタイルシートを適用したい部分を、<div class=”text”>などのように指定すればよいでしょう。(class=”text”はCSSで上記に様に指定した場合)
(※1)最新のMac版IE、Safariは96dpiで出力します。(表示サイズは同じ)
(※2)HTMLの文書宣言(DTD)、URL表記なしの場合




