目次
デフォルトはちょっと狭い!?
 マイクロソフトのワードなどを使ったことがある方は、分かると思いますが、文書を書くときは文字間や行間の調節ができます。
マイクロソフトのワードなどを使ったことがある方は、分かると思いますが、文書を書くときは文字間や行間の調節ができます。
もちろんHTMLでも行間を調節することが出来るのですが、何も設定しないデフォルトの状態ではちょっと行間が詰まり過ぎなような気がします。
折角書いた文章も行間が狭すぎて、見にくいようでは読んでくれません。
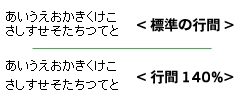
右の図は上が何も行間の設定していない場合、下が行間を通常より1.4倍空けた場合です。
標準の行間も2行程度ではそれほど詰まっている感じがしませんが、長文になったときは、やはり窮屈な感じがします。
スタイルシートで設定しよう
では、行間を調節しましょう。
スタイルシート(CSS)で設定します。
具体的にはHTML構文の<head>間に以下を挿入するか、外部CSSで読み込みます。
1. ヘッダー内に直接書く方法(ページ全体に適用)
<style type=”text/css”>
<!–
body {line-height : 140% ; }
–>
</style>
<!–
body {line-height : 140% ; }
–>
</style>
2. ヘッダー内に直接書く方法2(部分指定)
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”>
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=Shift_JIS”>
<meta http-equiv=“Content-Style-Type” content=“text/css”>
<title>行間を空ける</title>
<style type=”text/css”>
<!–
span {line-height : 140% ; }
–>
</style>
</head>
<body>
<!–上で指定して変えたい文字をSPANでくくる–>
<span>あいうえお</span>
<!–ここまで–>
</body>
</html>
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=Shift_JIS”>
<meta http-equiv=“Content-Style-Type” content=“text/css”>
<title>行間を空ける</title>
<style type=”text/css”>
<!–
span {line-height : 140% ; }
–>
</style>
</head>
<body>
<!–上で指定して変えたい文字をSPANでくくる–>
<span>あいうえお</span>
<!–ここまで–>
</body>
</html>
3. 外部CSSで読み込む 【style.css】
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”>
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=Shift_JIS”>
<meta http-equiv=“Content-Style-Type” content=“text/css”>
<title>行間を空ける</title>
<link rel=”stylesheet” href=”style.css” type=”text/css”>
</head>
<body>
<!–変えたい文字をSPANでくくる–>
<span class=”text”>あいうえお</span>
<!–ここまで–>
</body>
</html>
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=Shift_JIS”>
<meta http-equiv=“Content-Style-Type” content=“text/css”>
<title>行間を空ける</title>
<link rel=”stylesheet” href=”style.css” type=”text/css”>
</head>
<body>
<!–変えたい文字をSPANでくくる–>
<span class=”text”>あいうえお</span>
<!–ここまで–>
</body>
</html>
style.css内の書き方
/* 行間設定 */
.text {line-height : 140% ;}
行間の調節は【line-height : xx ;】で行います。
「xx」の部分に目的の値を入れます。
ピクセルのような絶対値を入れることも出来れば、ポイント、パーセントでも指定が出来ますので、お好みに合わせて設定してください。
自分の経験としてはパーセントで「125〜140%」程度が無難だと思います。
これ以上だと逆に行間が空きすぎて段落のメリハリがつかなくなりますので、注意してください。
行間を調節してやることで、読みやすい文章になります。
行間の設定はスタイルシートで行うのが最も一般的です。適度に行間を空けましょう。
行間の設定のスタイルシートの書き方をもっと詳しく教えて
行間の調節




