文字色に決まりはあるの?
結論から言えば、文字色に決まりはありません。
ですから、ページ全体の雰囲気や背景に合わせた文字色を使うのは何ら問題はありません。
しかし、文字は読むものですから読みにくくては意味がありません。
背景とのコントラストを
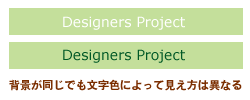
 文字が読みにくくなるケースとして多いのが、背景と同系色を使う場合です。デザインを重視する(見栄えを良くする)と背景と似た色を使いがちです。
文字が読みにくくなるケースとして多いのが、背景と同系色を使う場合です。デザインを重視する(見栄えを良くする)と背景と似た色を使いがちです。
視覚的にカッコ良さが出るためでしょう。
しかしあまりに色が似ていては、文字が読みにくいため、見るのがイヤになってしまうユーザがほとんどです。
また、背景色に画像を使う場合も画像にインパクトがありすぎると、文字が隠れてしまいがちで、こちらも文字が読みにくくなります。
背景とコントラストがはっきりとした文字色を選びましょう。
さらに、リンクされた文字とのコントラストも付けましょう。
リンクは基本的に「青」ですから、青に似た色(水色や藍色)を使うとユーザがリンクと勘違いしてしまいます。
これも気を付けましょう。
出来れば文字色は黒を
何事もデフォルト(初期状態)がスタンダードであるのはどの分野でも同じです。
基本的に文字色は標準の黒を使うのが最も良いでしょう。
文字色は背景やリンクとコントラストをしっかりとつけた色にしましょう。文字色に決まりはありませんが、デフォルトの黒を使うのがベストです。
文字に色を付ける方法は?
文字色の変更




