アップロードをする前に…
FTPの各種設定で、すでにウェブサーバーと接続するための設定が完了し、FTPソフトを起動しているものとして話を進めます。
まだ完了していない方は、前章「FTPの各種設定:作ったファイルを公開しよう」を参考に設定を完了してください。
アップロードフォルダを開く
ウェブサーバーと接続をする前に、あらかじめ保存しておいたHTMLファイルが格納してあるフォルダを開きます。
これがアップロードフォルダとなります。今回は「マイドキュメント¥web」というフォルダを開く方法を紹介します。
このフォルダは保存したフォルダによって異なるので、適宜に読み替えてください。
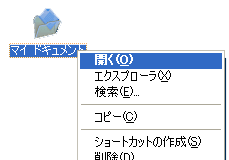
1. マイ ドキュメントを開く
デスクトップ上にある「マイドキュメント」のアイコン上でマウスを右クリックし、「開く」を押すと、「マイドキュメント」のフォルダが表示されます。

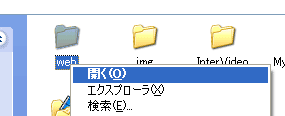
2. マイドキュメント¥webフォルダを開く
マイドキュメントが表示されたら、webというフォルダがあると思いますので、そのフォルダを右クリックして「開く」を押し、webフォルダを開きます。

指定のファイルを転送する
それでは、サーバーと接続して指定のファイルを転送してみましょう。
サーバーとの接続方法は「ウェブサーバーに接続してみよう:FTPの各種設定」を参考にしてください。
ウェブサーバとの接続が完了したら、以下の指示に従ってください。
1. 転送先を指定
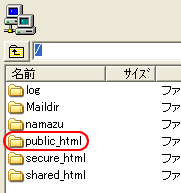
 多くのウェブサーバーは接続すると右の図のようにいくつかのフォルダが表示されます(右はXREA.COMの場合)。
多くのウェブサーバーは接続すると右の図のようにいくつかのフォルダが表示されます(右はXREA.COMの場合)。
通常は「public_html」というフォルダが用意されており、このフォルダの下にファイルを置くように決まられている場合が多いようです。
このフォルダのことを「ルートディレクトリ」といいます。サーバーによってはこのフォルダ名やファイルを置く場所のルールは異なりますので、詳しくは各レンタルサービスに問い合わせてください。
この「public_html」がルートディレクトリである場合を例に解説します。まずは、このフォルダをダブルクリックして開きます。
何も表示されていないと思いますが、このフォルダにファイルを転送していくことで、ホームページが公開されます。
2. 送信したいファイルの選択
 では、先ほどのマイドキュメントwebフォルダから送信するファイルやフォルダを選択します。
では、先ほどのマイドキュメントwebフォルダから送信するファイルやフォルダを選択します。
一つ選ぶ場合はそのファイルを一度クリックします。
また、複数選びたい場合は、キーボードの「Ctrl(コントロールキー)」を押しながらファイルを一つずつクリックしていきます。
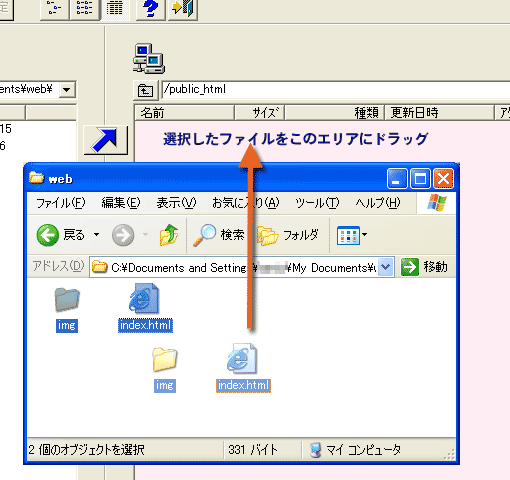
3. サーバーエリアにファイルをドラッグ(移動)する
では、実際にファイルを転送します。
選んだファイルをpublic_htmlフォルダ内にドラッグ&ドロップします。
すると、自動的に転送が開始され、送信が完了したファイルがドラッグしたウェブサーバーのエリアに表示されます。

基本的にはこの操作の繰り返しとなります。
更新したファイルや新たに作成したファイルをウェブサーバーに送信することでホームページを公開・更新できます。
なお、転送ソフトによっては、一度送ったファイルと同名のファイルをアップロードした場合、ファイルは予告なく上書きされることがあるので注意しましょう。
ホームページビルダー付属のファイル転送ソフトのこれ以外の操作については以下を参照してください。
操作説明 (紹介サイトへ)
- ファイルの削除 – ごきげんはうす
- 新しいフォルダの作成 – ごきげんはうす
- フォルダ間の移動 – ごきげんはうす
- ルートディレクトリへ戻る – ごきげんはうす
- パーミッション(アクセス権)の変更 – ごきげんはうす
- 転送モードについて – ごきげんはうす




