拡張子ってなんだろう
 ファイルにはその種類を表す「拡張子(かくちょうし)」というものが一つ一つ割り当てられています。
ファイルにはその種類を表す「拡張子(かくちょうし)」というものが一つ一つ割り当てられています。
例えば画像ファイルは「○○○.gif」や「○○○.jpg」、テキストファイルは「○○○.txt」、音楽ファイルなら「○○○.wav」や「○○○.mp3」などがそうです。
そもそも、この拡張子は使う人のためではなく、コンピュータがどんなファイルであるかを認識するために付けられたものなのです。
ホームページ用のファイルもこの拡張子が割り当てられており、HTMLファイルは「○○○.html」もしくは「○○○.htm」です。
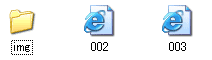
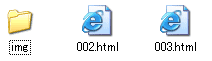
拡張子はパソコン初心者の人には馴染みにくく、右の図のようにファイルの種類を拡張子ではなく、小さな絵や記号で表現したアイコンでそのファイルがどんなファイルであるかを理解している人が多いようです。
拡張子を表示してみよう
Windows(ウィンドウズ)パソコンを利用している場合、初期の設定ではこれらの拡張子は表示されない設定になっています。
ホームぺージを作る人にとっては拡張子は表示されているほうが分かりやすいと思いますので、ここで表示する設定に変更しておきましょう。
設定方法
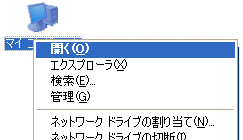
1. デスクトップ上の左上にある「マイコンピュータ」にカーソルを合わせマウスを右クリックして「開く」を押してください。するとマイコンピュータが表示されます。

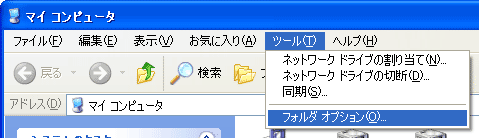
2. 次に、メニューの「ツール」から「フォルダオプション」を選んでクリックします。

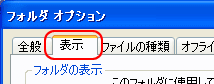
3. フォルダオプションの画面が表示されたら、タブの「表示」を選びます。

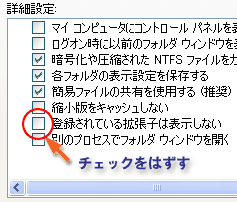
4. 詳細設定の中から「登録されている拡張子は表示しない」という行を探し、チェックをはずす。

5. 「OK」ボタンを押す。

このようにすると今まで表示されなかった拡張子が表示されるようになります。

↓

htmとhtml
先ほど、HTMLファイルの拡張子は「○○○.html」もしくは「○○○.htm」と説明しました。
どちらもHTMLファイルであることに変わりはありませんが、ホームページを作成するとき、これらを混同すべきではありません。どちらかに統一しましょう。
そうすることでリンクのミスを防げます。なお、一般的には「html」とする方が多いようです。
拡張子一覧・検索 (紹介サイトへ)
- http://www.jisyo.com/viewer/ – 拡張子辞典
- http://extension.s91.xrea.com/ – 拡張子検索 Extension




