現在地を表示する
 ページ数やコンテンツが増えることによって、ホームページの階層が深く複雑化することは避けられません。
ページ数やコンテンツが増えることによって、ホームページの階層が深く複雑化することは避けられません。
利用者はより深い階層のページにいる場合や検索エンジンによってより深い階層にあるページに訪れた場合に、自分の居場所が分からなくなることがあります。
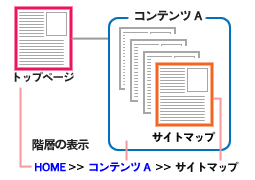
このとき、ページの適切な位置に階層が表示されていると現在位置が分かり安心です。
具体的な記述例
ホームページのコンテンツの構造にもよりますが、3階層の場合以下のような記述になります。
HOME >> コンテンツA >> ページタイトル
HOME >> コンテンツB >> ページタイトル
この表示方法は、現在位置以外をリンクにすることで、現在位置と階層の区別が付き、さらに各階層へジャンプすることが出来るので、好都合です。
検索エンジン対策にも効果あり
各コンテンツやページ同士の関連づけが、このトピックパスによって強化されるため、検索エンジンの対策にも効果があります。
最適な挿入位置
ページのデザインにもよりますが、おおむねページの左上や左下が有効です。
さらに、トピックパスは各ページ同じ場所に配置しましょう。
ページによって表示位置が異なると、利用者の混乱を招きます。
トピックパスは利用者にとって、現在位置が分かり、各階層へジャンプすることが出来るため、使いやすいサイト作りのために、配置場所に気をつけながら、積極的に導入しましょう。
なぜパンくずリストって言うの?
名前の由来 (紹介サイトへ)





