WordPressの有料テーマでFITの「THE THOR」はAMP対応している優秀なテーマです。![]()
THE THORのAMPページのCSSカスタマイズは通常ページと異なり、テーマを直接エディットする必要があります。
やり方について、リンクのアンカーテキストの色と下線を引く方法を例に簡単に解説します。
「THE THOR」のAMPページのCSSカスタマイズ方法
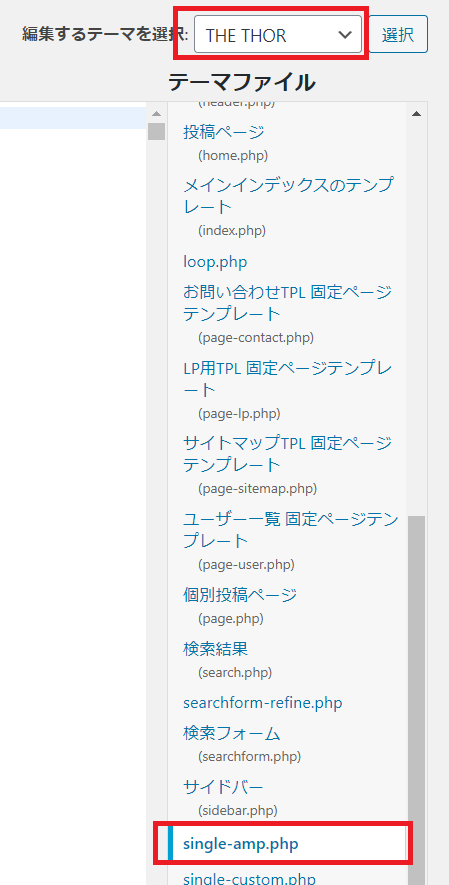
WordPressの管理画面の「外観」→「テーマエディター」と進み、右上の「編集するテーマを選択」が親テーマ「THE THOR」になっていることを確認し、「選択」を押します。
その後、テーマファイルから下の方にある「single-amp.php」を押します。
こちらにCSSの定義もありますので、編集していきます。

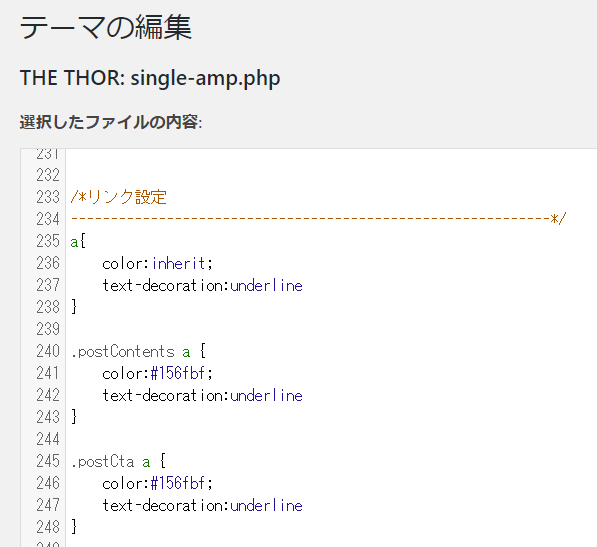
「single-amp.php」のテーマ編集画面です。
上からたどっていくとCSSの定義行が現れます。
今回の例では、リンクのアンカーテキストの色と下線を引く方法になるので、「/*リンク設定」というコメントを探します。

すると、初期設定では以下のようになっていると思います。
a {
color:inherit;
text-decoration:none
}
このCSSではリンクのアンカーテキスト色を指定するcolorプロパティが「inherit」なので上位の要素から引き継ぎ、一方CSSのtext-decorationプロパティが「none」なので、下線を引かない指定方法になっています。
これを以下のように書き換えます。
文字色の定義は例としてですが、「color:blue;」でもOKです。CSSのtext-decorationプロパティを「underline」とすると、下線を引くことができます。
a {
color:#156fbf;
text-decoration:underline
}
上画像の例では、投稿ページ内の「postContents」クラスとCTAページ内の「postCta」クラスに含まれる<a>タグのみに下線が入るようにしています。
こうすることで、それ以外のブロックには下線を引かないような指定方法ができます。
・特定の要素にのみクラスで指定する:スタイルシート(CSS)一覧
テーマをバージョンアップした場合は、都度書き換える必要があります。
参考)「THE THOR」の通常ページのCSSカスタマイズ方法
参考までにAMPページではなく、通常ページについては2通りの方法があります。
後者の「style-user.css」に追記する方がSEO的にも優れており、スマートな対応方法です。
追加CSSで対応する場合
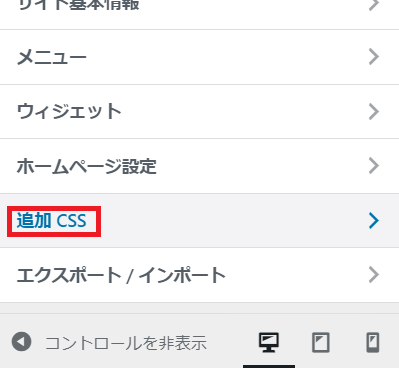
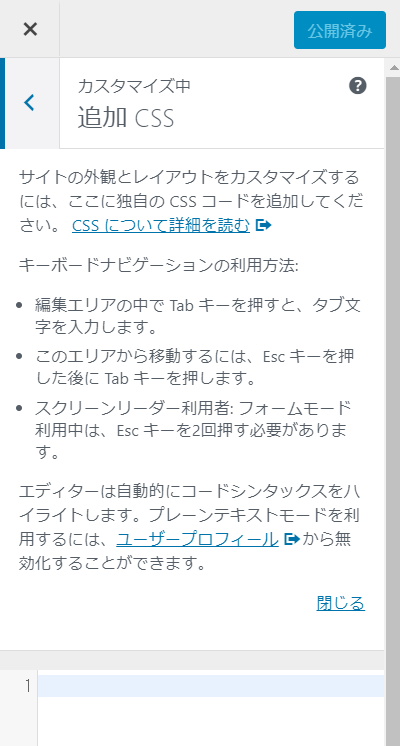
WordPressの管理画面の「外観」→「カスタマイズ」と進み、左メニューの「追加CSS」を押します。

すると、以下の画面が出るので、ここに直接CSSを書き込んでいきます。

このやり方はプレビュー機能が使えるので、CSSの効き状態がその場で確認できるメリットがあります。
一方、ここに記載したCSSはページの<head>タグ内に直接記載されてしまうため、HTML構造上はスマートではありません。
SEO的にもデメリットになります。
専用CSS(style-user.css)に記載する方法
上記のデメリットを払拭するため、こちらの方法をオススメします。
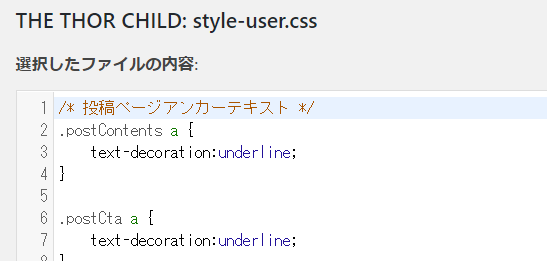
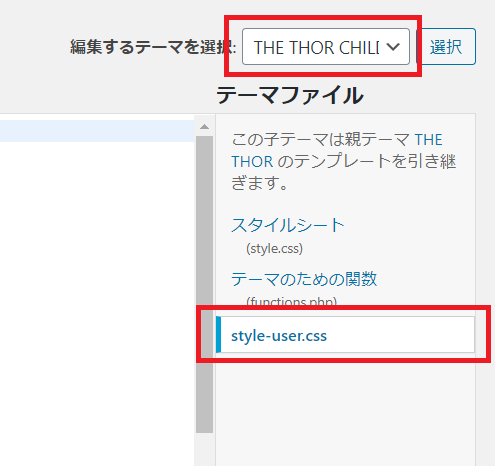
やり方はWordPressの管理画面の「外観」→「テーマエディター」と進み、右上の「編集するテーマを選択」が子テーマ「THE THOR CHILD」になっていることを確認し、テーマファイルから「style-user.css」を選択してください。

そうすると、編集画面になりますので、こちらに直接CSSを追記すれば、上の「追加CSS」と同様の動作をさせることが可能です。