作りたいホームページのテーマが決まったら、次は大まかなサイトの構成を考えましょう。
会社で新しくプロジェクトを立ち上げる時に企画書を作るように、自分でもホームページのテーマに沿ったサイトの構成をメモしておくなどすると、全体の構図が明確になります。
後々実際に作成する手順に入ったとき非常に役立ちます。
目次
大→中→小の順に
構成を考えるコツというものがあります。たとえば、新聞や雑誌を想像してみてください。
新聞や雑誌にはまず、「時事、経済、生活、社会」のように大きな項目(ページ)があり、さらにそのページでその項目に関する記事がまとまっていて、各記事にタイトルがあり、それぞれの内容に…といった順序になっているはずです。
このようにたくさんの記事を系列化し、読者が読みたい記事にたどり着けるようにうまく誘導することで、読者を引きつけるようにと考えられているのです。
ホームページもまったく同じで、大項目、中項目、小項目へと訪問者が自然と流れるような構成にすると分かりやすいホームページが作れるようになります。
自分が書きたい内容をやみくもに載せていくだけでは、良いホームページは作れません。
テーマを決めるときと同じように、ホームページの大まかな構成を走り書き程度でも、ノートやメモ用紙に記入しておくだけでわかりやすいホームページが作れます。
 |
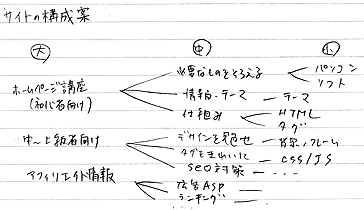
| このような樹形図を書くと分かりやすい。 |





