margin-xxx
CSSの書き方
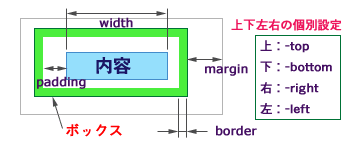
margin-top:値(上マージン) ;
margin-bottom:値(下マージン) ;
margin-left:値(左マージン) ;
margin-right:値(右マージン) ;
| CSSの詳細情報 | |||||
|---|---|---|---|---|---|
| プロパティ名 | margin-xxx | 対応ブラウザ | Windows | MAC | |
| 読み方 | マージン | IE 5.0以上/FF1.0/NS7.1/OP8.0 | SF/IE5.0 | ||
| 意味 | 外環調整 | CSSレベル | CSSレベル1 | ||
| 設定値 | サイズ指定または「auto」 | 対象 | すべての要素 | ||
| デフォルト | 0 | 継承 | しない | ||
解説
ボックスの最も外側に表示される外環(マージン)を四方向を個別に指定できます。
各プロパティの値には、サイズによる指定または「auto」が設定できます。
「auto」に設定した場合、ボックスの幅や隣接する他のボックスの幅によって自動的にマージンが割り当てられます。
マージンについてはサイズに負(マイナス)の値を指定することもできます。
この場合、多くのブラウザでは、ボックスのサイズが隣接するボックスに重なる、または縮小することが多いようです。

不具合あり
InternetExplorerの一部のバージョンや環境に「margin:auto」とした際の不具合があります。
詳しくは以下をご覧ください。
CSS/HTMLサンプル
p { margin-top:30px; margin-left:50px; }
段落のマージンを個別に設定する サンプル




