<h1>~<h6>
新聞のヘッドラインのように、文章や段落の見出しを付ける時に使います。
見出しは<h1>、<h2>、<h3>、<h4>、<h5>、<h6>まであり、特に<h1>は大見出しと呼ばれます。
見出しにしたい文章を各見出しタグで囲みます。
記述例
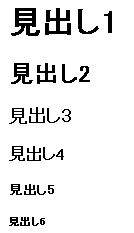
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>

<hx align=””>
見出しの配置場所(文字の表示位置)は左寄せ、中央揃え、右寄せが可能です。
見出しタグに「align=””」の属性を追加します。xは1~6までの数字を表し、上記の各見出しタグと対応させてください。
記述例
<h4 align=”left”>見出し左寄せ</h4>
<h4 align=”center”>見出し中央揃え</h4>
<h4 align=”right”>見出し右寄せ</h4>
<h4 align=”center”>見出し中央揃え</h4>
<h4 align=”right”>見出し右寄せ</h4>
見出し左寄せ
見出し中央揃え
見出し右寄せ
見出しタグをHTML内に複数使用しても構いませんが、一般的には<h1>から<h2>、<h3>のように順番に記述するのがHTML構文上自然な配置です。乱用は避けましょう。また。見出しは文字の大きさを変えるためのタグであるという認識や見出しが「上下1行+改行」だという認識は間違った理解です。詳しくは関連情報をご覧ください。




