border-xxx
CSSの書き方
border-top:太さ 線種 色 ;
border-bottom:同上 ;
border-left:同上 ;
border-right:同上 ;
| CSSの詳細情報 | |||||
|---|---|---|---|---|---|
| プロパティ名 | border-xxx | 対応ブラウザ | Windows | MAC | |
| 読み方 | ボーダー | IE 5.0以上(※)/FF1.0/NS7.1/OP8.0 | SF/IE5.0 | ||
| 意味 | 外枠/境界線 | CSSレベル | CSSレベル1 | ||
| 設定値 | サイズ、線種、カラーコード | 対象 | すべての要素 | ||
| デフォルト | medium(太さ)/none(線種)/colorプロパティの標準値 | 継承 | しない | ||
※WindowsIE5.0に一部制限あり
解説
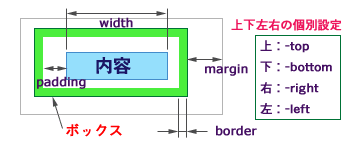
ボックスの外枠を上下左右それぞれ個別に指定します。
「border-xxx:」に続く値には、ボーダーの太さ、線種、色をそれぞれ指定します。
各値の間には半角スペースを挿入します。
またこれら3つの値の順序については順不同です。
従って、「色/太さ/線種」の順番に書いても問題ありません。

線の太さについて
線の太さについては、通常のサイズによる指定方法の他に、「thin(細い)」、「medium(標準)」、「thick(太い)」という指定方法もあります。
ただし、これはあくまで相対的な指定ですので、実際に表示される線の太さはブラウザに依存します。
線種で指定できる値
線種で指定できる値は以下の表を参照してください。
| 線種 | スタイル |
|---|---|
| none | なし(透明) |
| solid | 実線 |
| dashed | 破線 |
| dotted | 点線 |
| double | 二重線 |
| groove | くぼみ |
| ridge | 浮きだし |
| inset | 立体くぼみ |
| outset | 立体浮きだし |
一部制限あり
Windows版のInternetExplorer5.0以前では「dashed(破線)」と「dotted(点線)には対応していません。
どちらで指定しても実線で表示されます。
二重線(double)についての注意
二重線は、3ピクセル以上で指定しないと二重線にはなりません。
2ピクセル以下では実線で表示されます。
CSS/HTMLサンプル
div
{
border-top:2px solid #ff0000;
border-bottom:5px dotted #000000;
border-left:3px double #00ff00;
border-right:4px dashed #0000ff;
}
DIV要素のボーダーを上下左右、独立して指定する サンプル




